CSSで装飾する時に、テキストの行間・字間を簡単に設定する方法
テキストの装飾するプロパティ、字間のスペース・行ボックスの高さを設定。
それぞれ、簡単に設定できる方法ここに残します。
テキストの行間を設定
line-height
テキスト表示部分の、行ボックスの高さ・行間の設定を
する為に使用。
値の設定方法は、何パターンかあります。
line-height: 1; この方法が好ましいと言われる。
line-height: 1em;
line-height: 1%;
設定するのに好ましい方法は、単位なしで設定になります。
line-height: 1.1; 単位のない形式
line-height: 1.1em; 継承時に予期しない反応になる。
設定する時には気をつけたい。
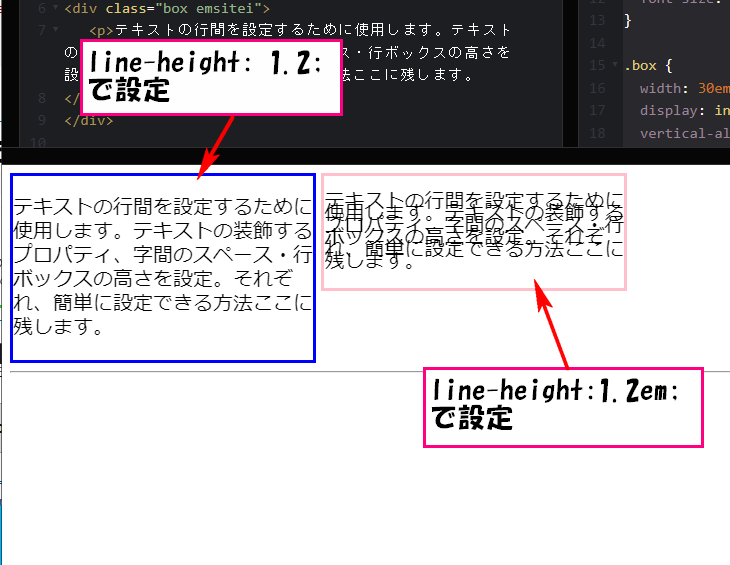
実際にコード書いて表示してみました
HTML
<div class="box atainasi">
<p>テキストの行間を設定するために使用します。テキストの装飾するプロパティ、字間のスペース・行ボックスの高さを設定。それぞれ、簡単に設定できる方法ここに残します。
</p>
</div>
<div class="box emsitei">
<p>テキストの行間を設定するために使用します。テキストの装飾するプロパティ、字間のスペース・行ボックスの高さを設定。それぞれ、簡単に設定できる方法ここに残します。
</p>
</div>
CSS
.atainasi {
line-height: 1.2;
border: solid blue
}
.emsitei {
line-height: 1.2em;
border: solid pink
}
p {
font-size: 20px;
}
.box {
width: 30em;
display: inline-block;
vertical-align: top;
font-size: 10px;
}

テキストの字間を設定
letter-spacing
テキストの水平方向の、字の間隔を設定する時に使用。
正の値を指定すると、字間が広がる。
負の値を指定すると、字間は狭くなります。
letter-spacing: normal;
letter-spacing: .2rem;
letter-spacing: 1px;
letter-spacing: -1px;
こんな感じで設定を行います。
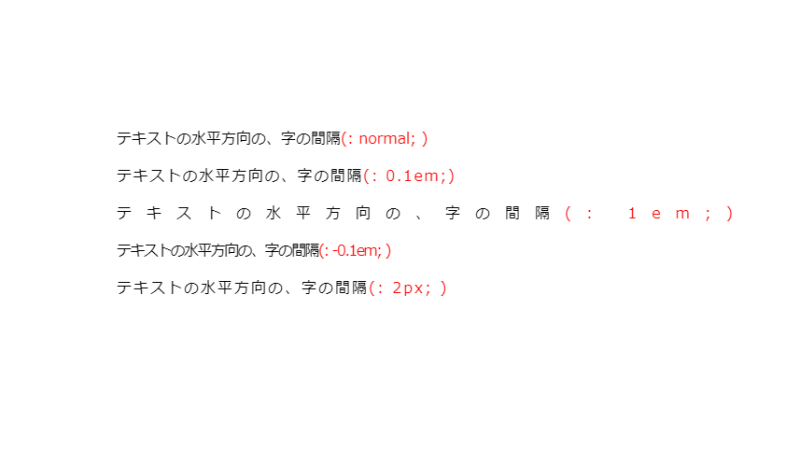
実際に設定した事例
HTML
<p class="normal"> テキストの水平方向の、字の間隔 </p> <p class="em-w"> テキストの水平方向の、字の間隔 </p> <p class="em-ww"> テキストの水平方向の、字の間隔 </p> <p class="em-mainasu"> テキストの水平方向の、字の間隔 </p> <p class="px-ji"> テキストの水平方向の、字の間隔 </p>
CSS
.normal { letter-spacing: normal; }
.em-w { letter-spacing: 0.1em; }
.em-ww { letter-spacing: 1em; }
.em-mainasu { letter-spacing: -0.1em; }
.px-ji { letter-spacing: 2px; }

CodePenで表示
![]()




コメント