Figmaの便利なショートカット。Windows版一覧表にしてみました。
Figmaは、ブラウザで簡単にデザインができるツールになります。
先日、サイトのコーディングするのにはデザインカンプ必須とのこと。
Figmaでの作成に挑戦しました。
そこで、参考にしたのが、YouTubeで見ながら、わからない所は
ググって検索です。
大まかな使い方はわかったのですが、Figmaには便利なショートカット
がたくさんあり、それを使うことでかなりの効率アップにつながる。
これは使わない手はない!と感じましたが。
なんと! YouTubeでも検索結果でも、ショートカットについては、
Macのキーボードにしか対応してないのか!って感じるほどに、
ほとんどが、commandキープラスやoptionキープラスばかりでした。
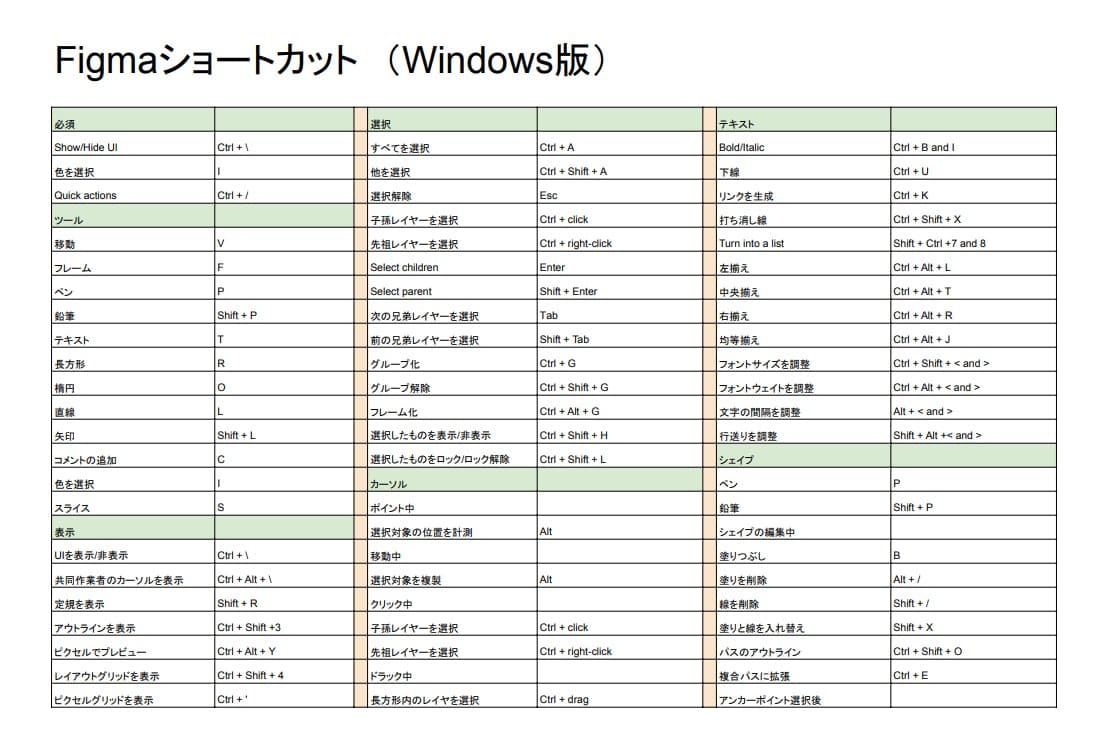
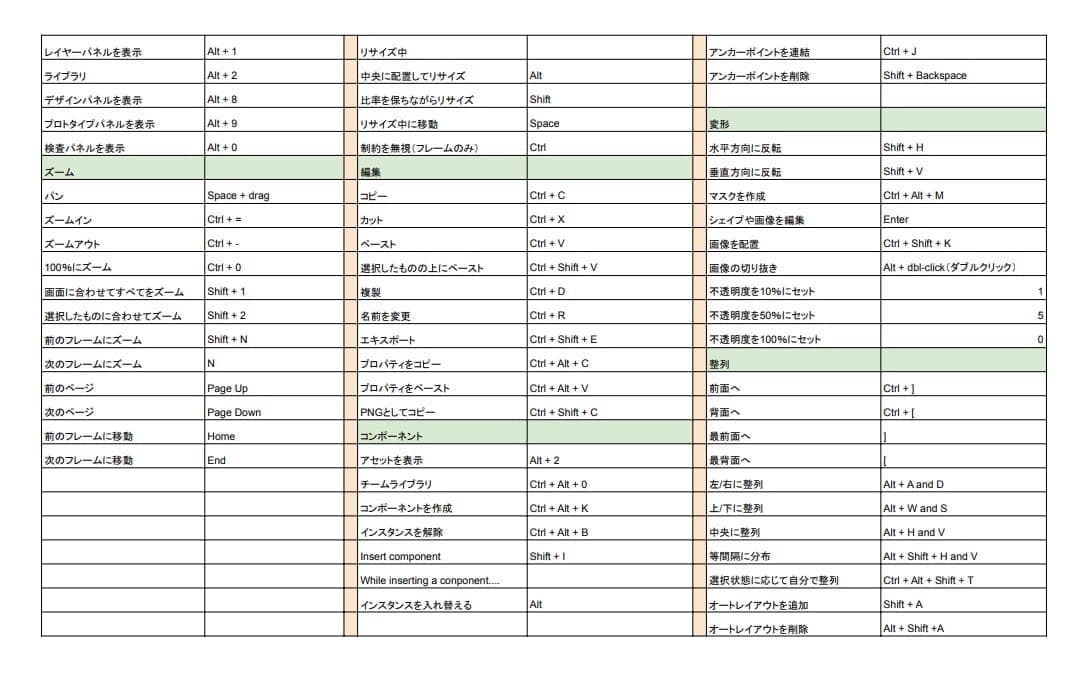
そこで、Windows版のショートカット一覧作ってみました。
Figma ショートカット一覧 (Windows版)
こちら、Googleスプレッドシートで作ってみました。
よかったら参考にしてください。


Windowsでのショートカットが出てこない。
必死でいろいろ調べた結果何とか下記のことが分かった。
commandキー ➙ Windowsの[Ctrl]キー
optionキー ➙ Windowsの[Alt]キー
この感じでいいみたいです。
ここまでわかったんで、ショートカット使ってやってみました。
FigmaにWindowsでのショートカット書いてた。
何とかショートカット使ってわからないとこは、メニューから
指定して使いました。
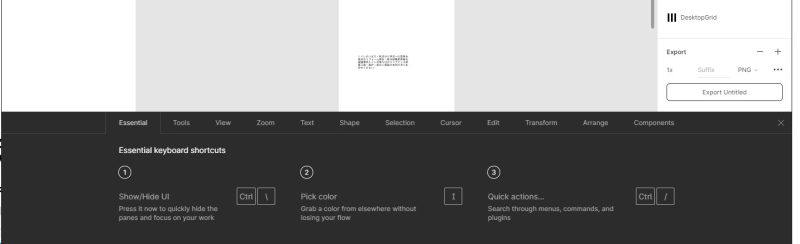
でも、気づきました! FigmaにWindows版のショートカット
書いてくれてます。
使用する場合は参考にしましょう。
Windowsの場合のショートカット一覧表示
また、Windowsの場合のショートカット一覧表示は下記。
Ctrl + Shift + ?




コメント