CSSでimg真ん中に寄せる方法
CSSで画像(img要素)を中央に寄せて表示させる方法は、
寄せたい画像の外枠になる、div要素にtext-align : center
を付与するとうまくいきます。
imgを真ん中に配置
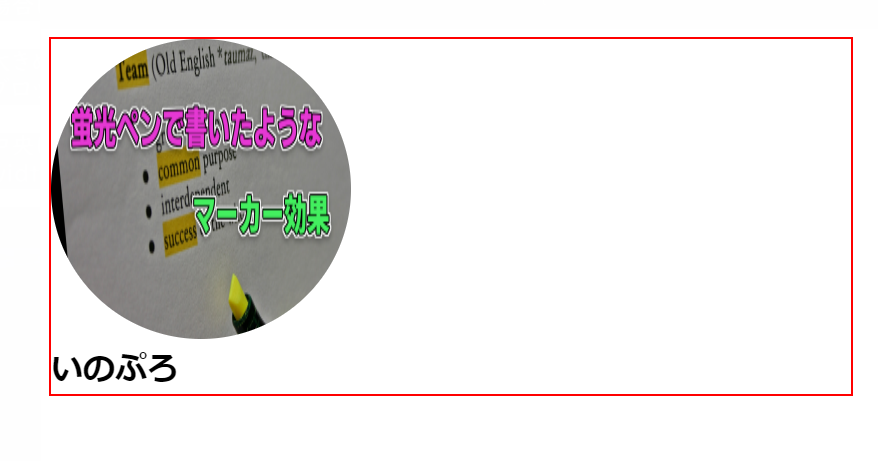
今回の場合で、画像を真ん中に寄せたくて、imgに
text-align: center; を記述しても、センターにはなりません。
わかりやすいように、外枠(inner)に赤枠の設定をしてます。
HTML
<body>
<div class="inner">
<div class="contents">
<img src="https://inopro.jpn.org/wp-content/uploads/2022/01/52561544f3c182f7cac2abbf6f3e53d0-e1643611955969.png" alt="">
<div class="name">
いのぷろ
</div>
</div>
</div>
</body>
CSS
.inner {
max-width: 800px;
border: 2px solid red;
}
.contents img {
height: 300px;
width: 300px;
text-align: center;
border-radius: 50%;
}
.name {
font-size: 2rem;
font-weight: bold;
color: #000;
}

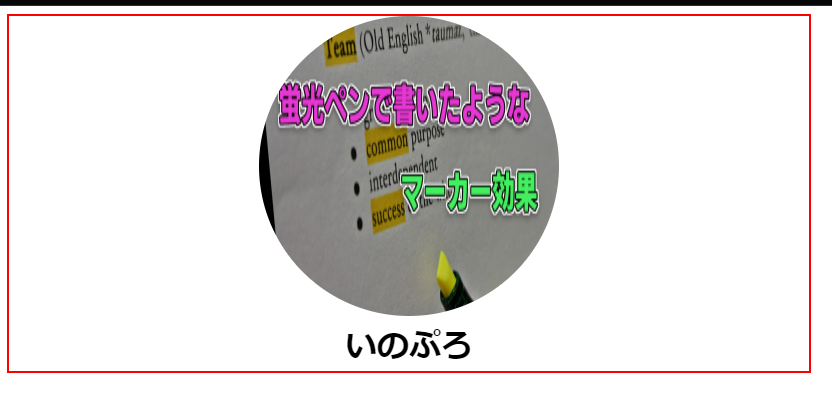
そこで、親要素にtext-align: center;を設定
すると真中によりました。
CSS
.inner {
max-width: 800px;
border: 2px solid red;
}
.contents {
text-align: center;
}
.contents img {
height: 300px;
width: 300px;
border-radius: 50%;
}
.name {
font-size: 2rem;
font-weight: bold;
color: #000;
}
こんな感じで、親要素にtext-align: center;を
設定で可能になります。

margin: auto; でブロック要素の中央配置
ブロック要素(div)を中央に配置する場合は、margin: auto;
でも設定可能です。
HTML
<body>
<div class="inner">
<div class="contents">
<img src="https://inopro.jpn.org/wp-content/uploads/2022/01/52561544f3c182f7cac2abbf6f3e53d0-e1643611955969.png" alt="">
<div class="name">
いのぷろ
</div>
</div>
</div>
</body>
CSS
.inner {
max-width: 800px;
margin: auto;
border: 2px solid red;
}
.contents {
text-align: center;
}
.contents img {
height: 300px;
width: 300px;
border-radius: 50%;
}
.name {
font-size: 2rem;
font-weight: bold;
color: #000;
}

margin: auto;は margin: 0 auto; になります。
これは、 上下のマージンが0で、左右のマージンは自動調整
の意味になります。
この方法でマージン設定してる場合、他の設定との関係で不具合が
ですこともあります。
そんな時は、margin-left: auto,margin-right: auto;で指定
する事でも真ん中よせが可能になります。
インライン要素・ブロック要素の違いに注意
中央寄せにしたい要素が、インライン要素・ブロック要素なのか
を理解する必要があります。
インライン要素・ブロック要素については下記の記事も参考にしてください。
外枠のdiv要素に幅と高さを設定して、外枠を作りましょう。
div要素は、初期状態では領域が設定されてません。
領域内に文字やほかの要素があると、その分に合わせて
高さが設定されて、幅は100%広がります。
場合に応じて、大きめのサイズで幅と高さを設定しましょう。
大きめの枠の中にある、小さい要素を真ん中によせる場合、
ブロック要素の幅100%のままでは、中央よせはうまくいきません。
中央によせたいブロック要素コンテンツに、
width: 70%; などと設定しましょう。
CodePenはこちら




コメント