CSSセレクタの擬似クラス 一定間隔の要素を指定することができる。
使用例は、テーブルの行単位で色を変えたい。
複数の場所にCSSで指定をしたい場合などに指定することが可能。
p:nth-child()とp:nth-of-type()があり。
この設定を間違えると、思った設定が出来ない場合があり、
この2つの違いを理解しとく方がいいです。
p:nth-child()とp:nth-of-type()
p:nth-child()
p要素のすべての兄弟要素対象
p:nth-of-type()
p要素のみ対象があり。
この2つの違いを理解しておかないと、設定したのに
スタイルが適用されない!なんて事がおこります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div id="title" class="tg"> <h1> タイトル1 </h1> <p> 1番最初のpテキスト </p> <p> 2番目のpテキスト </p> <h1> タイトル2 </h1> <p> 最後のpテキスト </p> <h1> タイトル3 </h1> </div> |
CSS
|
1 2 3 |
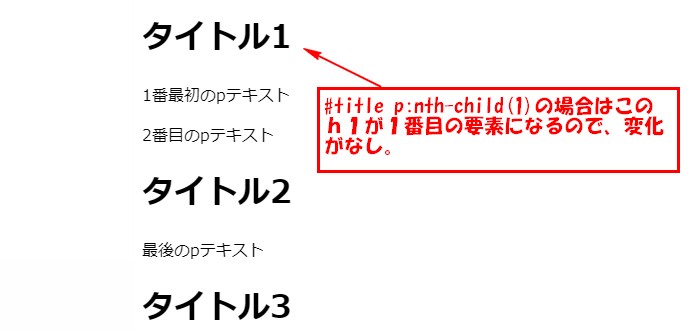
#title p:nth-child(1) { color: #FF0004; } |
この場合は、<h1>タイトル1</h1>が1番目になるので
pタグじゃないのでcolor指定はされない。

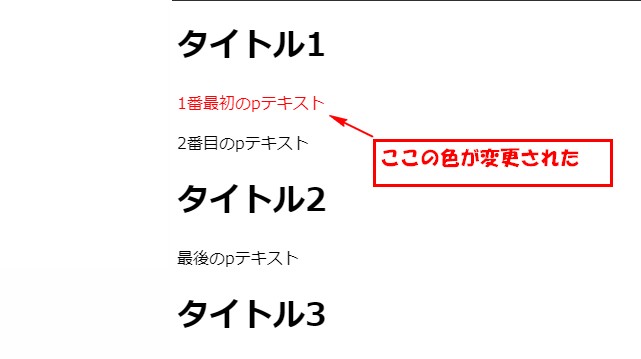
nth-childを使って、1番目のpタグの色を変更したい場合は、
nth-child(2)と指定します。
CSS
|
1 2 3 |
#title p:nth-child(2) { color: #FF0004; } |

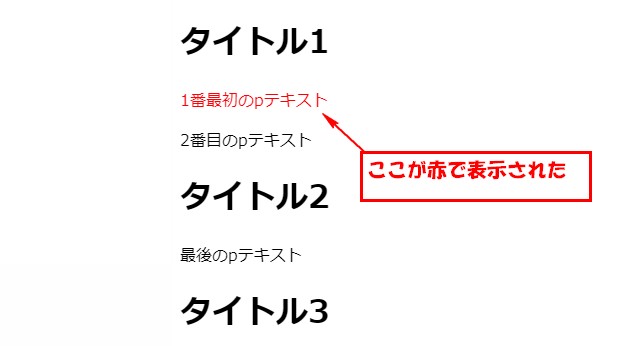
p:nth-of-type()で指定すると、pタグのみで
何番目かを検索するので、1番目のpタグを赤に
する場合は、p:nth-of-type(1)と記入でOK。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div id="title" class="tg"> <h1> タイトル1 </h1> <p> 1番最初のpテキスト </p> <p> 2番目のpテキスト </p> <h1> タイトル2 </h1> <p> 最後のpテキスト </p> <h1> タイトル3 </h1> </div> |
CSS
|
1 2 3 |
#title p:nth-of-type(1) { color: #ff0004; } |

こんな感じで、反映される範囲が異なるので、理解したうえで
使用するようにしていきましょう。
p:nth-of-type()の指定方法
p:nth-child(odd) 奇数
p:nth-child(even) 偶数
p:nth-child(2) 2番目
p:nth-child(2n+1) 1,3,5番目
nは0以上の整数を入れて指定する。
関連セレクタ
p:first-child 1番最初の要素を選択
p:last-child 1番最後の要素を選択
p:nth-last-child(2) 最後から2番目を選択
p:nth-child(n+2) 2番目から後ろを選択
(nには0以上の整数を挿入)
これらの指定方法でも可能になります。
CodePenはこちら
おすすめ教材
![]()
![]() 最後に、この記事見てるあなたは、独学中ですか?
最後に、この記事見てるあなたは、独学中ですか?
私も最初は、独学でやろうとしました、プログラミング
を独学はちょっとしんどい。。。
私のだした結論は、お金出して学ぼうでした。
独学で時間かけるよりも、お金出して、早くマスター
して、早く収益を上げれるようにした方がいいと思いました。
高単価案件が最短二日で決まる!フリーランスエンジニア案件情報サイト【ポテパンフリーランス】
![]()

 |
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 新品価格 |
![]()





コメント