Figma グラデーションを適用して図形やボタン作る方法
Figmaで図形を使って、ボタンを作る時に、ちょっと
グラデーションを適用して作る方法調べたら、簡単に出来た。
やり方は簡単なんで、良かったら参考にして下さい。
今回は、ナヴィゲーションボタン素材を、Figmaで作る
際のやり方で説明してます。
では、実際にやっていきます。
グラデーション効果つけていきます。
F押しては四角の画像を作ります。
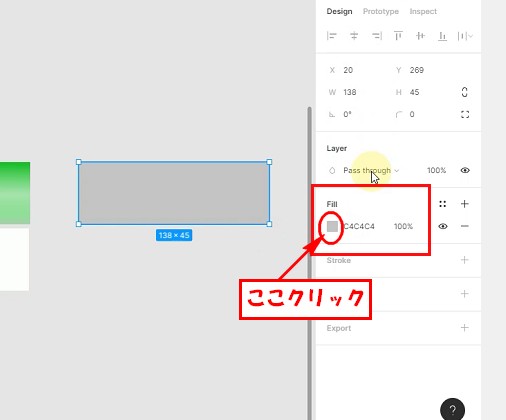
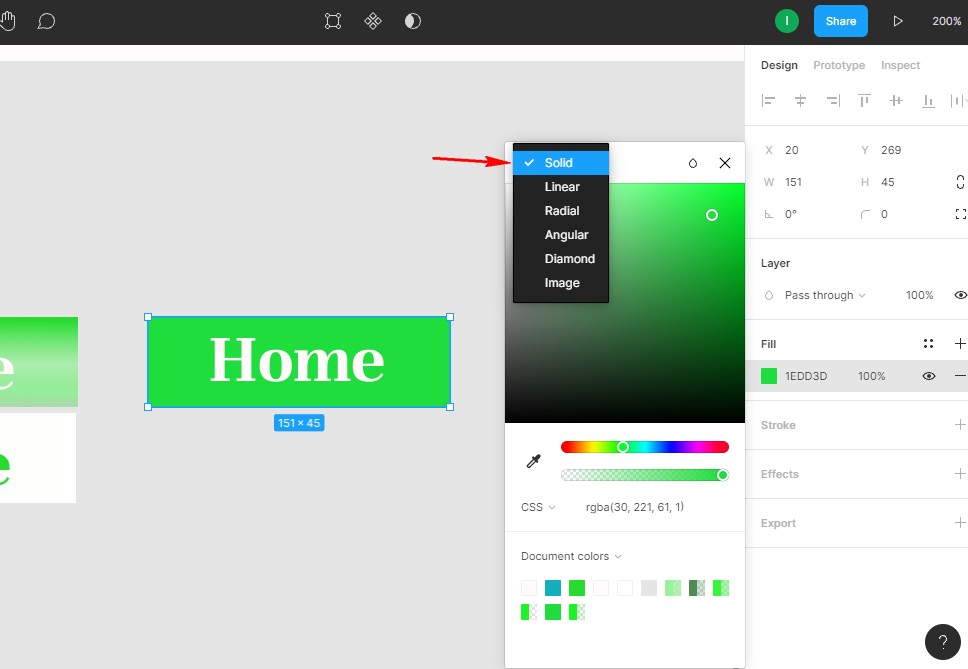
選択した状態で右側に、Fillという場所があります。
Fillという文字の下の四角の部分クリック。

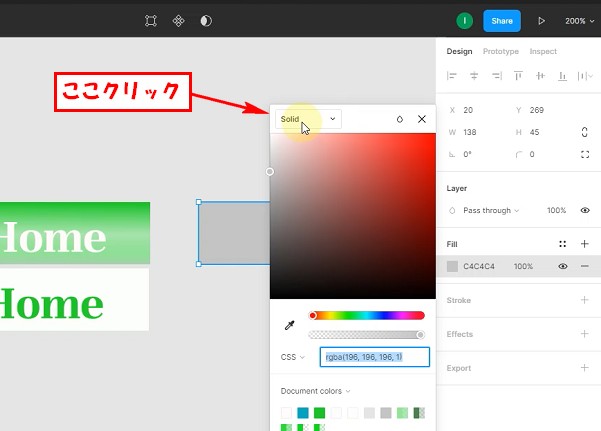
するとカラーパレットが表示されます。
左上 Solid て文字が表示されてるところクリック。
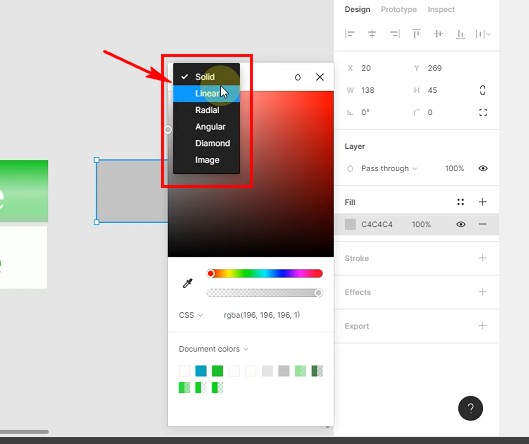
するとリストが表示されます。
そのリストの中から選択します。

今回は一定方向に色を変化していくので、Linearをクリック。

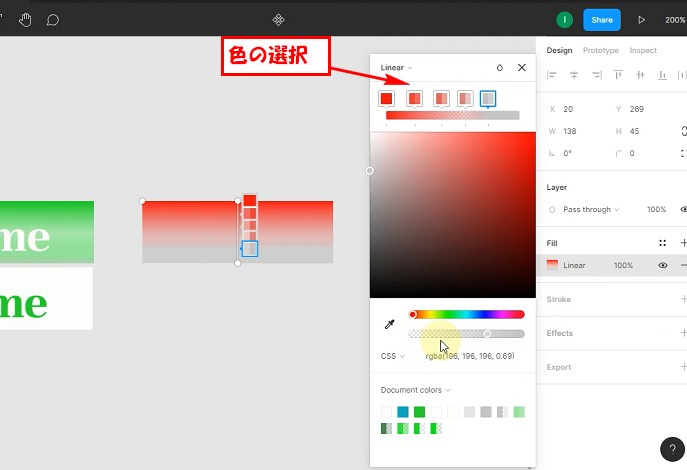
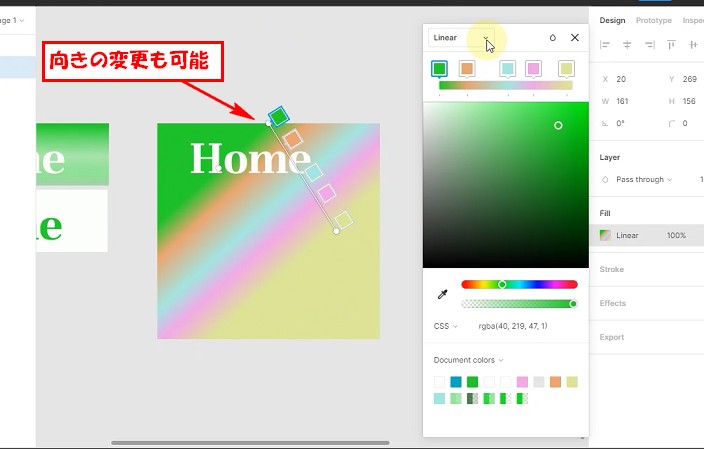
すると、吹き出しのようなものが表示されます。
その吹き出しをクリックして選択した状態で、下のカラーの所
をクリックすると、色の指定が出来ます。

最初は、吹き出しが左右に2つ表示されてるので、その間に
吹き出しを増やして、色を変化させていく感じです。
吹き出しを増やしたい場所でクリックすると、吹き出しが
増えていきます。
増えた吹き出しの位置はドラッグ&ドロップで移動できます。
色々移動して、色の変化をつけてグラデーション効果をつける
感じになります。
選択してた図形にも、色のついた吹き出しが表示されてます。
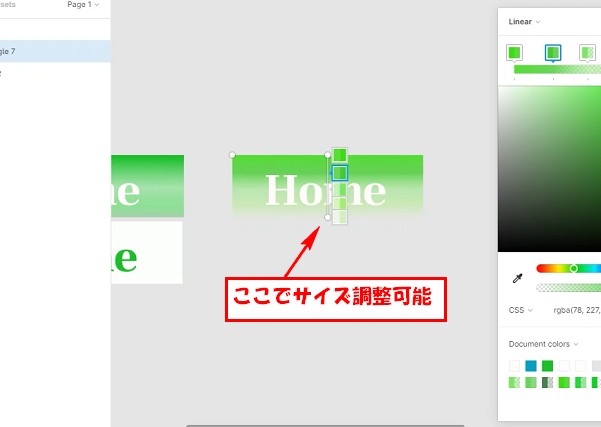
その両端の円にマウス合わせると、十字になるので、その状態で
マウス動かしても、幅を変更できます。


これで、グラデーション効果は完成です。
後はサイズ設定すればOK。
この色のグラデーション効果は他にもいくつかあります。
他のグラデーション効果もやってみました
Solid 単色塗り

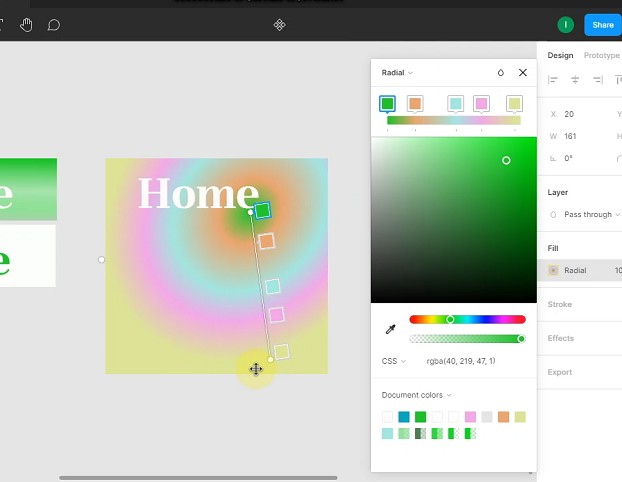
Radical 中心から円状に広がっていく

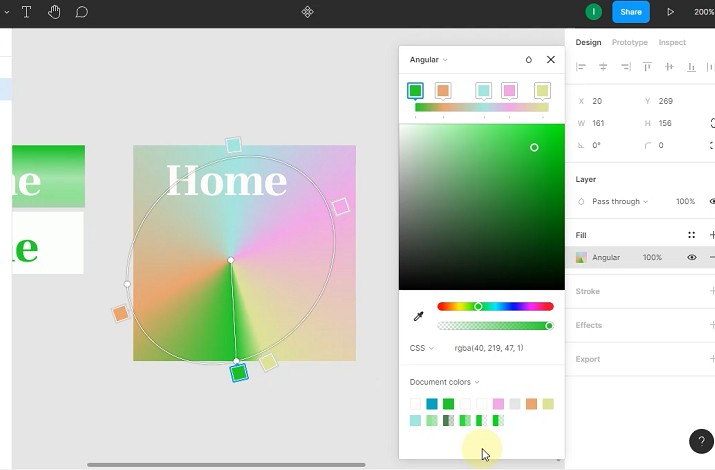
Angular 時計回りに変化する

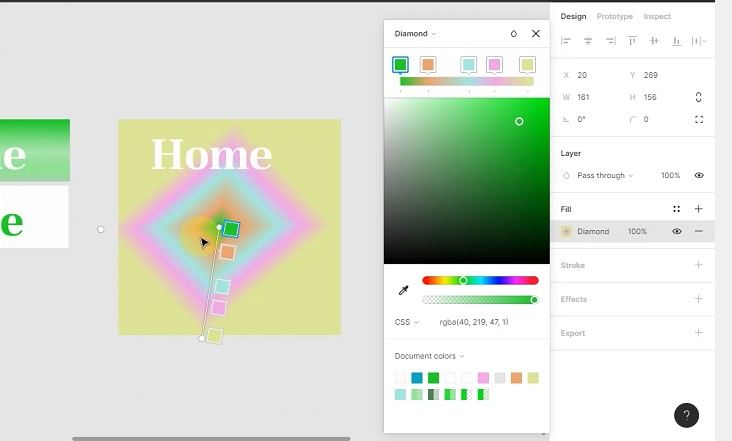
Diamond 中心からひし形状に広がっていく

Image 画像を挿入する これは画像を挿入することが事が可能。
YouTubeにもアップしてます




コメント