今回は、ナビゲーションメニューの所で、文字hoverした時に
文字の下に下線が出る設定をした。
文字hoverした時に下線が出るようにはなったが、
hoverしたら上下にふくれるような動きになる。
今回の下記のサンプルの場合は、navの文字が
hoverした時に動いてしまってる現象。
この動きをなくす方法が簡単に出来るので、今回は
その方法を書いていきます。
hoverした時の変な動き解消方法
今回は、簡単でhoverした時に指定してる、borderと同じサイズ
のborderをa要素の設定すると解消出来ます。
書いたCSSは下記になります。
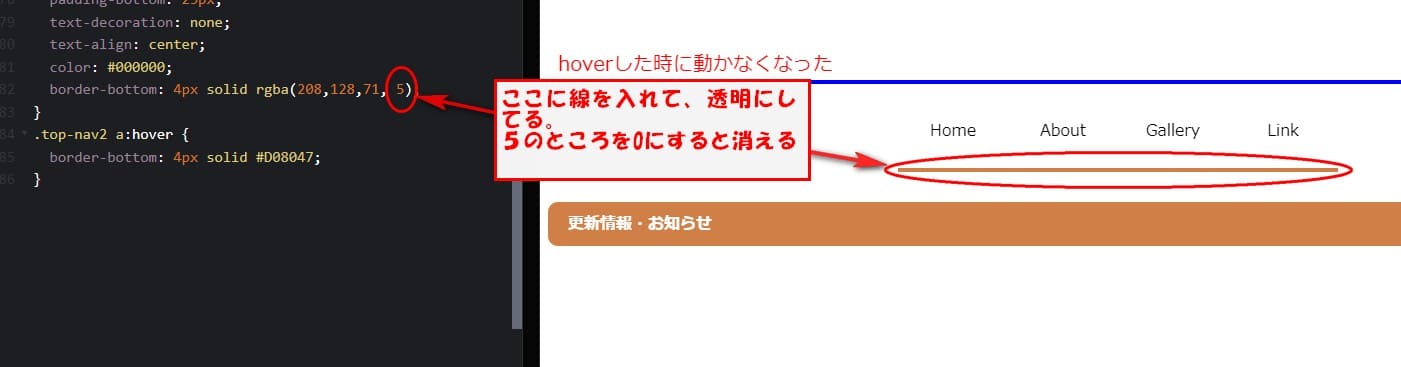
これの .top-nav2 a の所の一番下に
border-bottom: 4px solid rgba(208,128,71, 0);
を追加することで解消出来ました。
これは同じサイズのborderを同じ場所に設定して透明にしてます。

HTML
<p>hoverした時に動かなくなった</p>
<nav class="nav-wrapper">
<ul class="top-nav2">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Link</a></li>
</ul>
</nav><!-- /.top-nav -->
<section class="osirase">
<h2 class="kousinjohou">更新情報・お知らせ</h2>
CSS
p {
font-size:20px;
color: red;
padding-left: 10px;
border-bottom: 4px solid blue;
}
.nav-wrapper {
max-width: 480px;
margin:0 auto 30px;
}
nav ul li {
display: inline;
}
nav {
text-align: center;
}
nav li a {
padding: 15px 30px;
text-decoration: none;
color: #666;
}
nav li a:hover {
border-bottom: 4px solid #D08047;
}
h2 {
color: #fff;
background-color: #D08047;
border-radius: 10px;
padding: 10px 20px;
font-size: 16px;
margin-bottom: 10px;
}
.top-nav2 {
display: flex;
justify-content: space-around;
}
.top-nav2 li {
display: flex;
width: 25%;
justify-content: center;
}
.top-nav2 a {
display: block;
width: 100%;
padding-bottom: 25px;
text-decoration: none;
text-align: center;
color: #000000;
border-bottom: 4px solid rgba(208,128,71, 0);
}
.top-nav2 a:hover {
border-bottom: 4px solid #D08047;
}
CSSの書き方変えればもっと簡単に出来た。
上に書いた方法でも解消できたが、この下の書き方でも
出来たので、載せときます。
HTML
<nav class="nav-wrapper">
<ul class="top-nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Link</a></li>
</ul>
</nav><!-- /.top-nav -->
<section class="osirase">
<h2 class="kousinjohou">更新情報・お知らせ</h2>
CSS
h2 {
color: #fff;
background-color: #8EBAE3;
border-radius: 10px;
padding: 10px 20px;
font-size: 16px;
margin-bottom: 10px;
}
.nav-wrapper {
max-width: 480px;
margin:200px auto 40px;
}
nav ul li {
display: inline;
}
nav {
text-align: center;
}
nav li a {
padding: 15px 30px;
text-decoration: none;
color: #666;
}
nav li a:hover {
border-bottom: 4px solid #D08047;
}
a {
transition: 0.3s;
}
この方法でも可能でした。
HTML/CSSはいろんな書き方があるので、自分の書きやすいコードで大丈夫です。




コメント