ページの要素などのサイズを測定できるGoogle Chromeの拡張機能。
Page Ruler Reduxを使ってたのですが、最近この拡張機能が
ポリシーに違反してるとのことで、使用出来なくなった。
そこで、変わりに使える拡張機能探したのですが、
なかなか見つからない。
今回使えそうなのが2つあったので、その使い方
探したが情報がほとんどない。
何とか測定が出来るようになったので、簡単な使い方
この記事に書いときます。
今回、試した拡張機能は下記の2つです。
グリッド定規(Grid Ruler)とDimensionsになります。
グリッド定規(Grid Ruler)の使い方
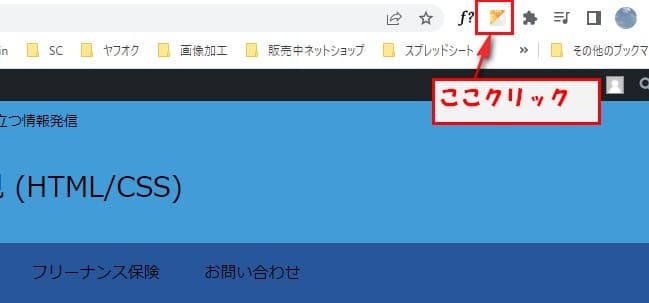
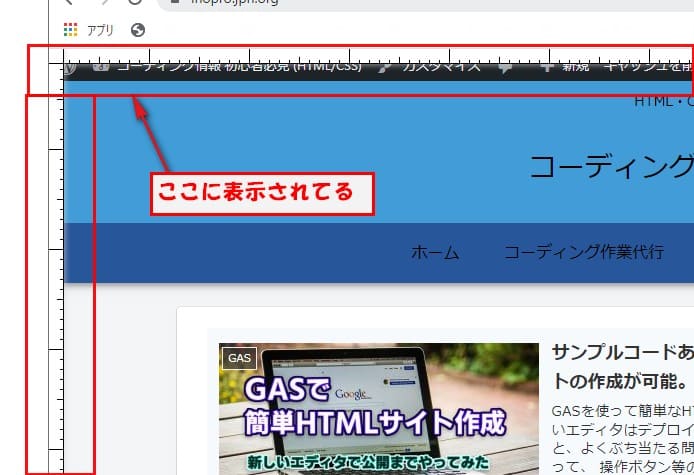
グリッド定規(Grid Ruler)をクリックして有効にすると、

ページの上と横に目盛りが表示されます。
この状態になったら使用可能になってるようです。

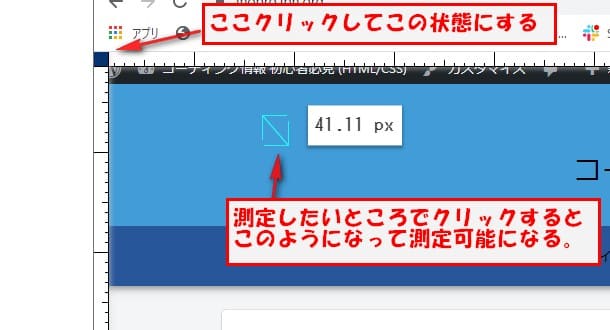
左上の定規の交わってる所をクリックすると、
角が青くなります。
この状態の時に測定が可能になります。
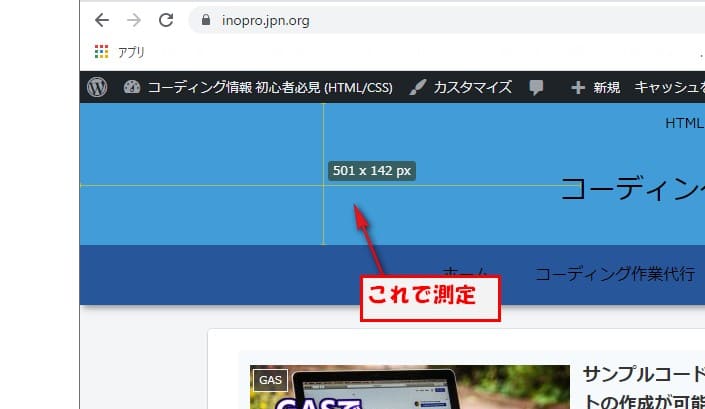
ページ内のサイズを測定したいところでクリックすると
下図のような定規が表示されるので、それで測定可能です。

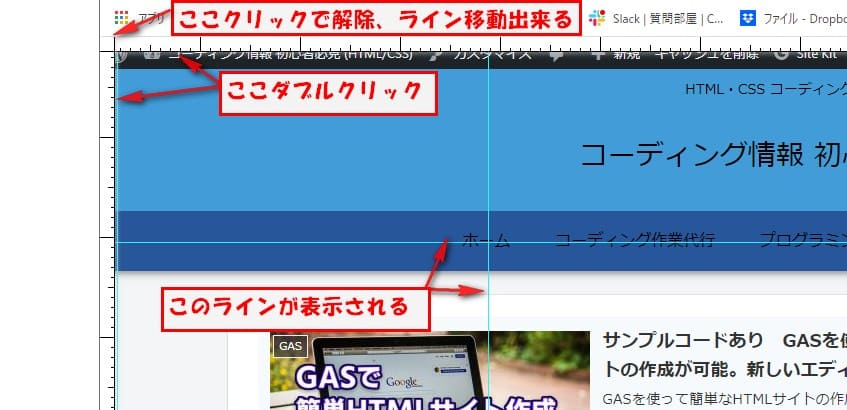
また下図のように、定規とページの境目でダブルクリックすると
直線のラインを入れることも可能です。
左上の角をクリックすると青いマークが消えるので、
表示されたラインの移動が可能になります。

Grid Rulerの使い方
このGrid Rulerの使い方は簡単です。
Grid Rulerを立ち上げると、下図のような+字ラインが
表示されるので、測定したいところに+字ラインを
合わせると、その部分の幅と高さのサイズが表示されます。
これで測定完了です。

2つの使い方自分なりにやってみてここまでは出来るようになりました。
他にもっといい使い方がございましたら教えて頂ければ喜びます。



コメント