VSCode 拡張機能LiveServer使うと、
簡単にローカルサーバーの立ち上げができ、
各ファイルの内容を変更したら自動で更新してくれると聞いたので。
インストールしてつかってみた。
使ってみた印象は、
HTMLはリロードしないと更新されない、
CSSは自動で反映される。
横に並べると変更内容確認しながら出来ていい感じです。
インストールの方法記事にしました。
VSCodeにインストールする
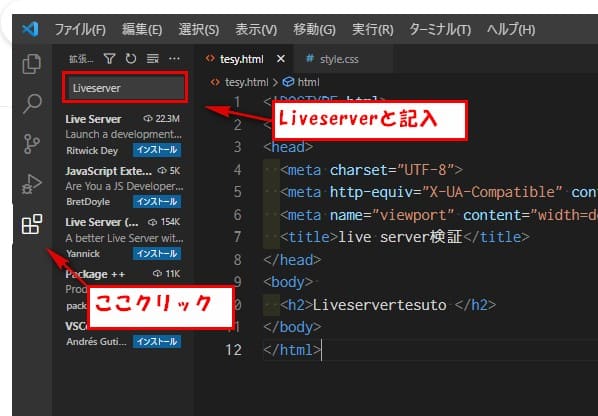
VSCodeにログインして、 左の一番下クリック。
拡張機能の検索BOXに Live Server と記入。

すると拡張機能がいくつか表示されます。
Live Serverは、おそらく一番上に表示されてると思います。
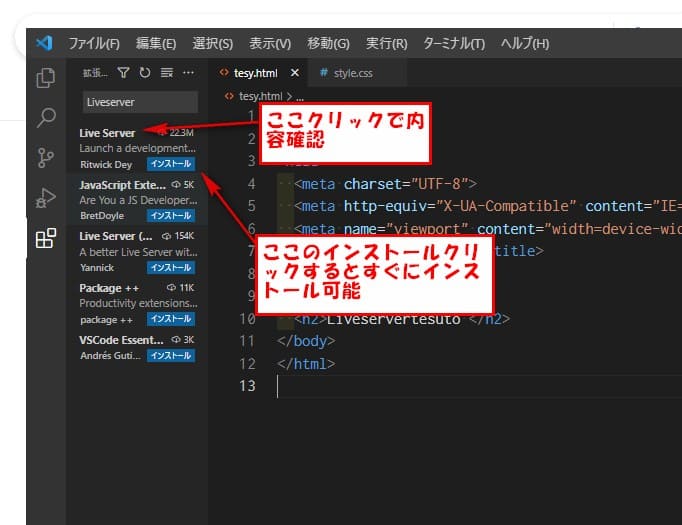
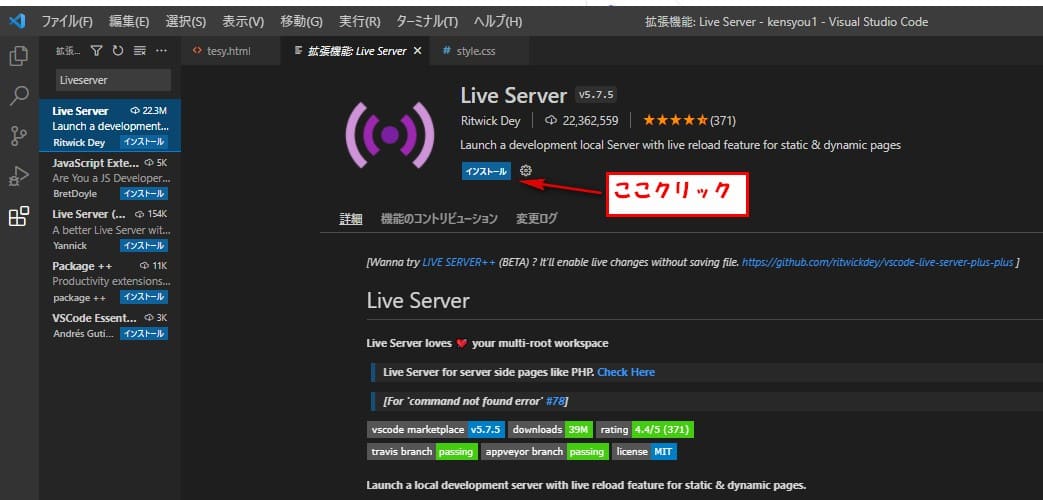
Live Serverの所をクリックすると、詳細ページが
表示される。
詳細の確認しなくてもOKの場合は、インストールクリック。

内容を確認してOKならインストールをクリック。

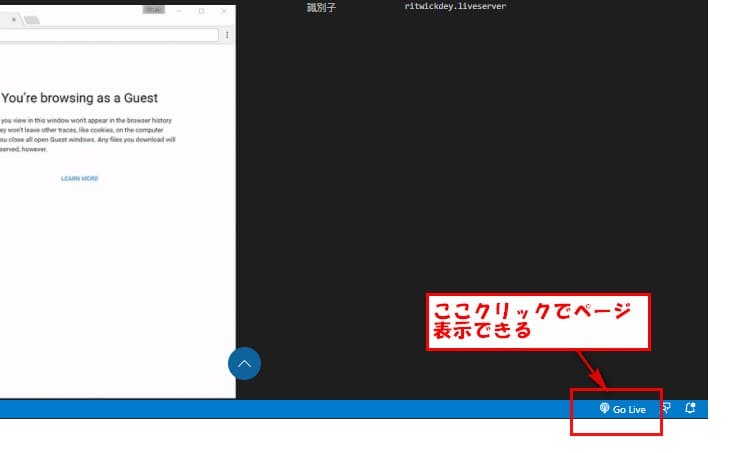
拡張機能のインストールが終わったら、VsCodeの右下に
Go Liveが表示されるので、そこをクリックすると
ローカルサーバーでの表示確認が可能になります。

表示を終了する場合は、Port:5500をクリックで終了です。
この拡張機能使うと結構便利な感じなんで
よかったら使ってみてください。





コメント