プログラミング初心者でも、Visual Studio Codeの
インストールから初期設定・日本語化までができるよう
この記事では、図を使って説明してます。
Visual Studio CodeはMicrosoftが開発してる
テキストエディタでプログラムコードを書いていくには
必要です。VSCodeとも呼ばれてます。
使ってる人も多く人気の商品になります。
この記事では、Visual Studio Codeのインストール
から簡単な初期設定までを書きました。
Visual Studio Code をインストール
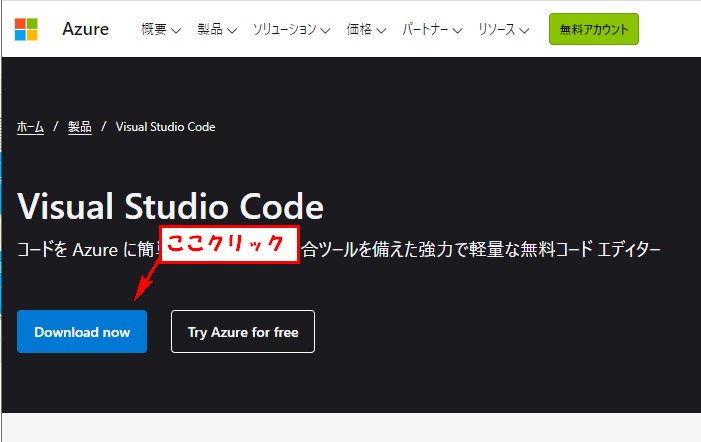
最初に下記アドレスにアクセスします。
Download now をクリックします。

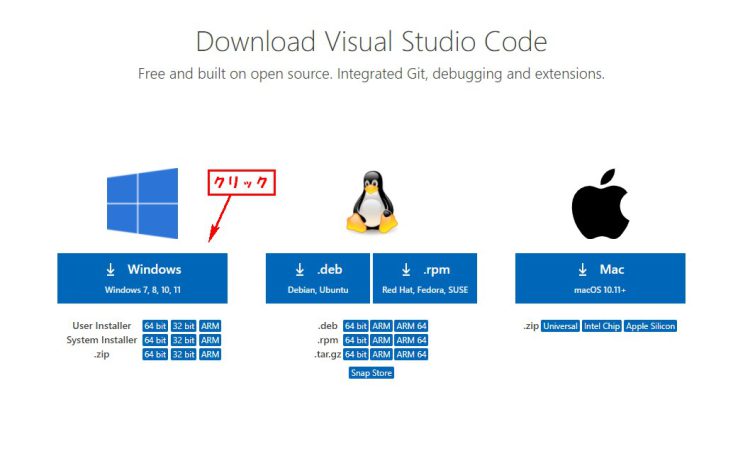
あなたの使ってる機種の所クリック。
ファイルのダウンロードが始まります。

インストーラーを使ってインストールしていきます。
基本はデフォルトの状態で進めていってOKです。
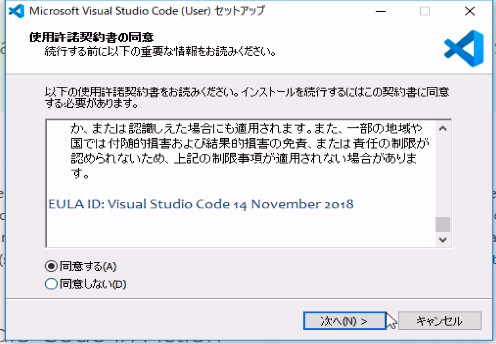
使用許諾契約 同意するにチェック入れる。
次へをクリック。

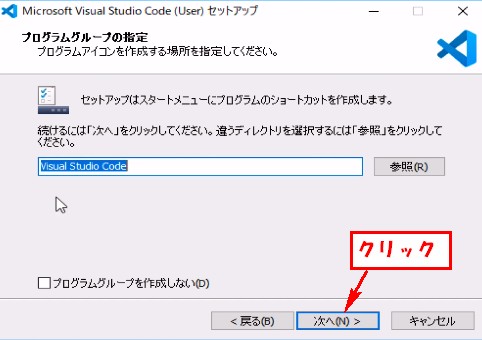
プログラムグループの指定。わかる人は変更
よくわからない場合は、このままで次へをクリック。

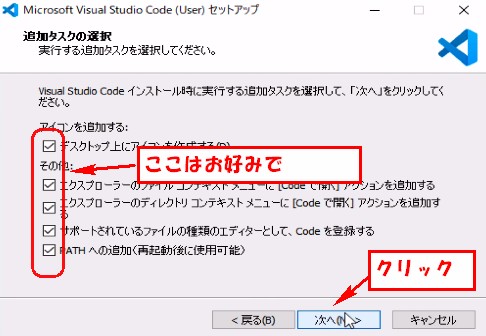
追加タスクの選択 ここもお好みで選択してください
今回はすべてチェック入れて 次へをクリックしました。

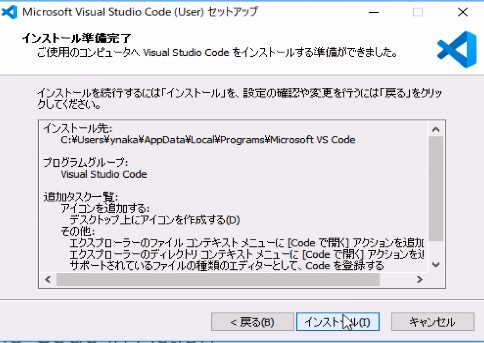
インストール準備完了 インストールをクリックで
インストールが始まります。
しばらく待ちます。

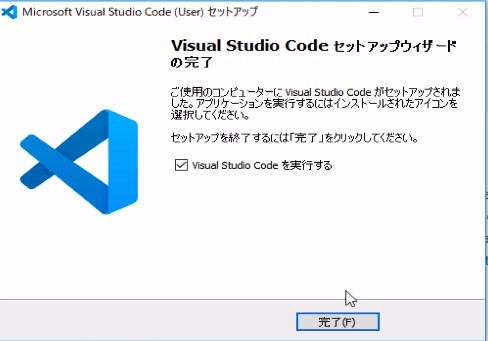
Visual Studio Code セットアップウィザードの完了
と表示されたらOKです。
完了をクリックします。
この時Visual Studio Codeを実行するにチェック
入れるとすぐに実行されます。
今回はすぐ使うので、チェック入れてます。

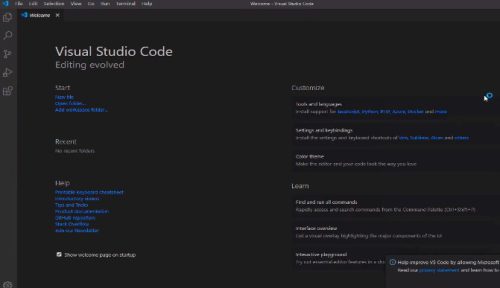
これでVisual Studio Codeのインストールが完了です。

Visual Studio Codeの設定
Visual Studio Codeをこれから使っていきます。
デフォルトのままでも十分使用できますが、設定すると
便利な設定いくつか紹介してます。
Visual Studio Codeの設定は使い方、使う人によって
さまざまなので、お好みでカスタマイズして最終的には
あなたの使いやすい状態にしましょう。
今回は下記の設定方法を説明してます。
1.タブの設定
2.Emmetの日本語設定
3.見えてないスペースや文字の表示
4.全角スペースの表示
5.構文をチェックしてくれる機能の追加
6.HTMLフォーマッタ
タブの設定
タブキーを押してインデントをした時にスペースが
何個入るかの設定を行います。
何個がいいのかは個人の好みになります。
デフォルトでは 4 文字に設定されてます。
この設定はタブキーを押すたびに文の先頭から
4 文字・8 文字・12 文字という感じで今あるカーソルの場所から
後ろの4 の倍数ので移動になります。
タブの設定は、2文字・4文字・8文字で設定する場合が多い。
今回は 2文字で設定しました。
ここは実際に使ってお好みで変更してください。
では、さっそくやっていきます。
Visual Studio Code開いて、
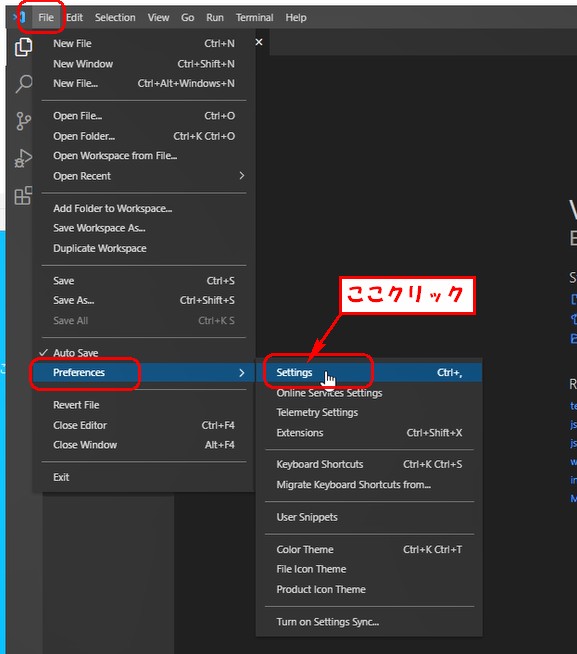
Fileクリック⇒ preference ⇒ settings をクリック。

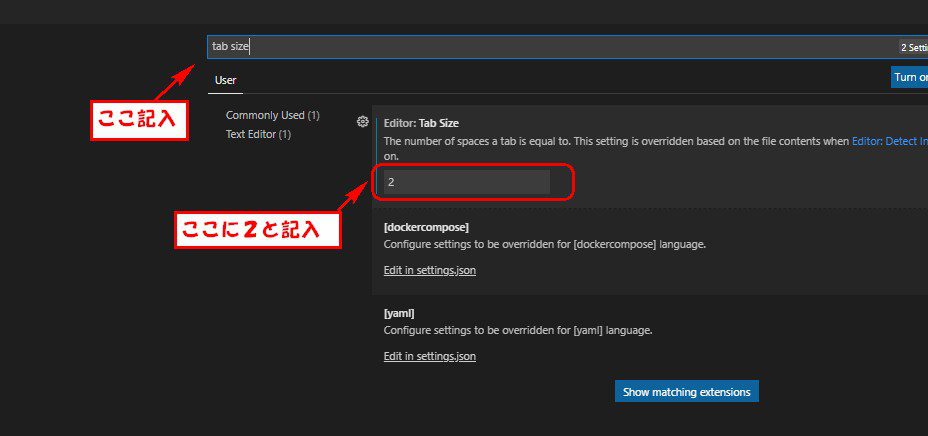
ページ上部の検索窓に tab size と入力して検索
Editer: Tab Size の所の数値変更します。
今回は 2 に変更。

Emmetの日本語設定
Emmet機能は、自動でHTML文章の雛形が作成できます。
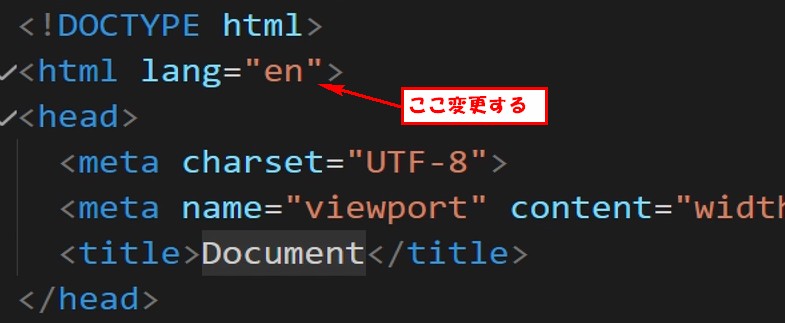
その際に、lang属性が ”en”(英語)になってるのでここを
日本語の設定に変更します。

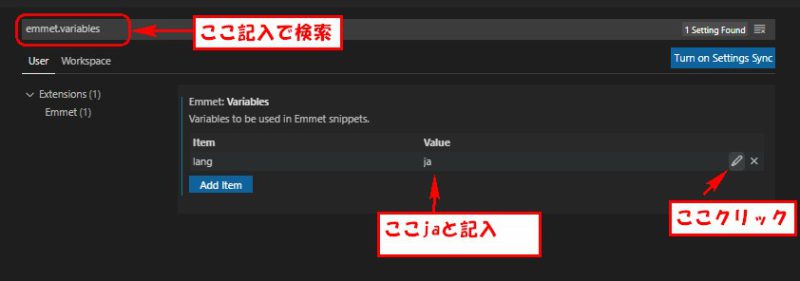
検索窓に emmet.variables と入力して検索。
すると設定画面になります。
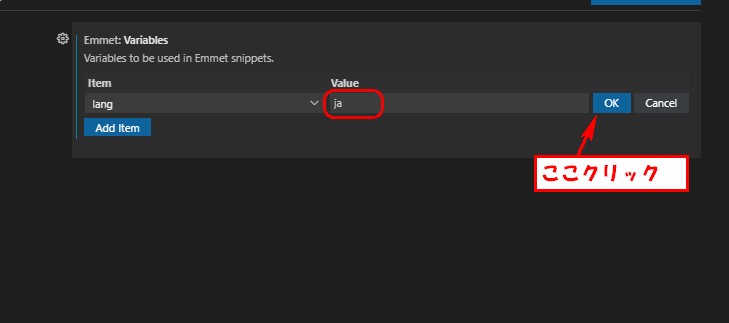
lang の横が今は en と表示れてるので、
その横の えんぴつマーク をクリック。

すると編集可能になるので、 ja と記入。OKクリックします。

これで自動でjaが記入された状態になります。
見えてないスペースや文字の表示
スペースなどの通常はみえない文字等を表示できるようにする
半角スペースが ・ で表示されるようになる。
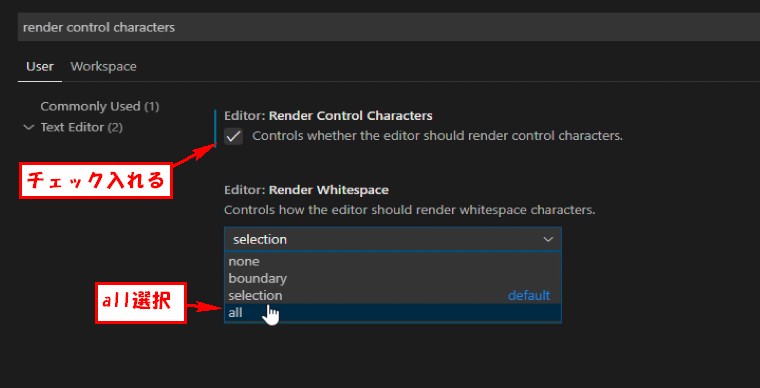
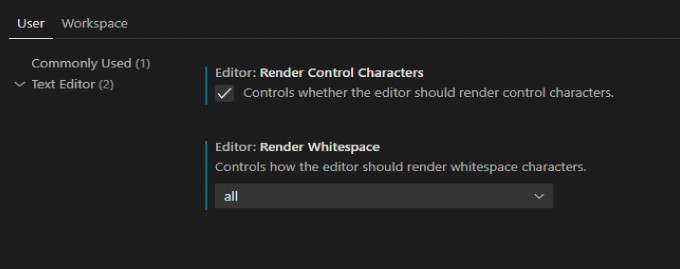
検索窓に render control characters と記入検索。
Editor: Render Control Characters のチェック入れる。
Editor: Render Whitespace を all に変更


全角スペースの表示
全角スペースを表示してくれる機能があるのでそれを設定していきます。
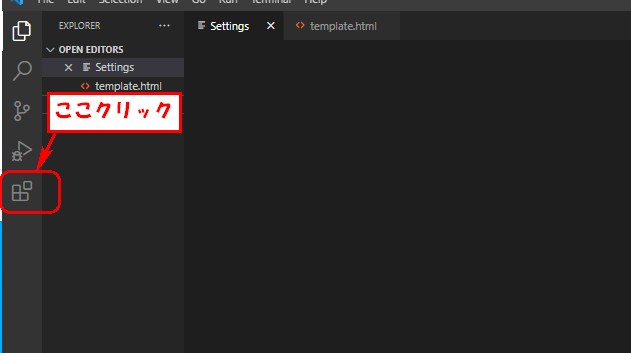
拡張機能を使います。 Visual Studio Code左にある
エクステンションズのタブをクリック。

拡張機能の一覧が出てきます。
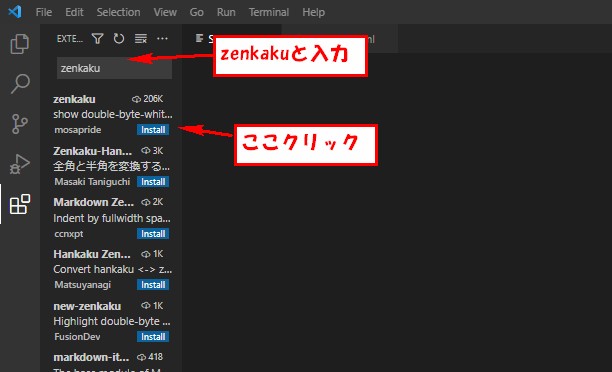
その一番上に検索窓があるので、zenkaku と記入
するといくつか表示されるので、zenkakuと表示されてる
所クリック。

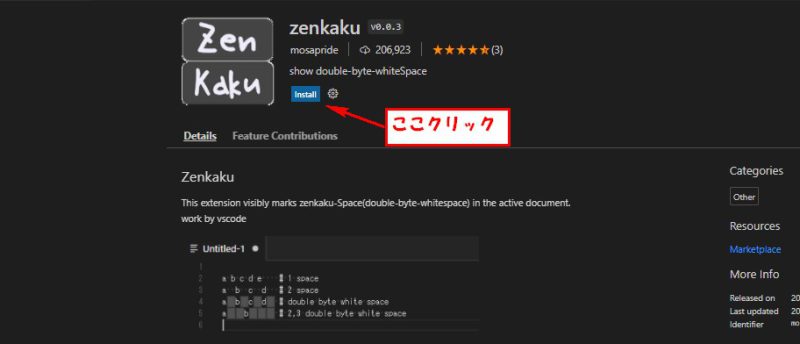
すると横にzenkakuの詳細ページが表示されます。
install をクリックします。

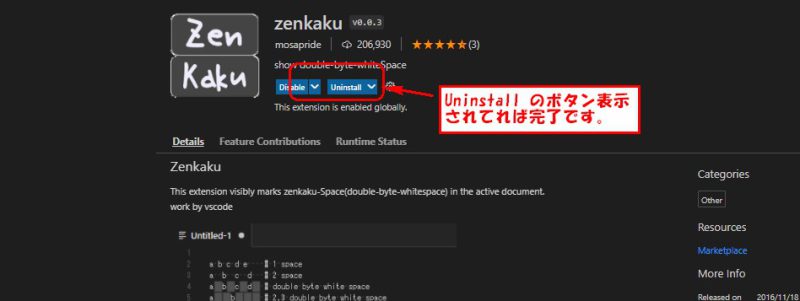
Uninstallの表示が出ればOK。

インストールが完了したら、Visual Studio Codeを再起動。
再起動しないと反映されません。
構文をチェックしてくれる機能の追加
HTML構文の記入ミスの箇所を波線で教えてくれる。
これも拡張機能を使います。
エクステンションズクリック。
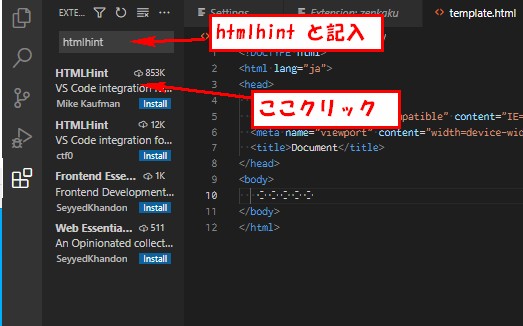
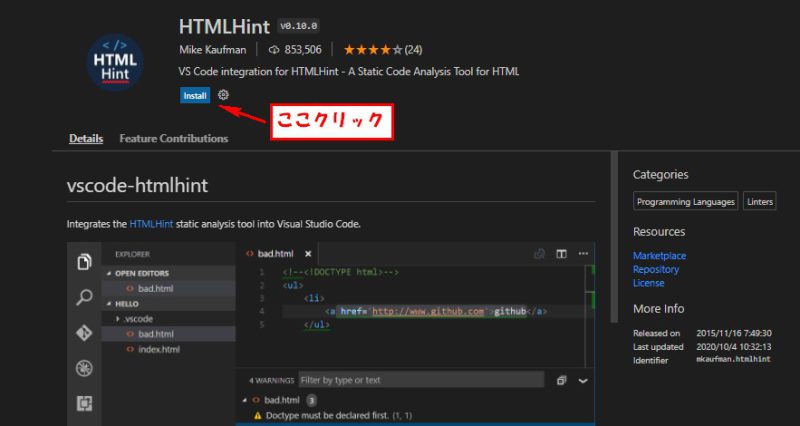
検索窓に htmlhint と記入検索します。

install をクリックします。
今回も同じで、Uninstallの表示が出ればOK。
Visual Studio Code を再起動します。

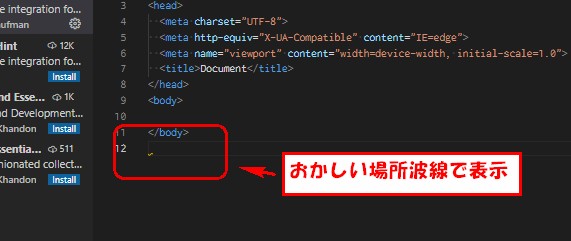
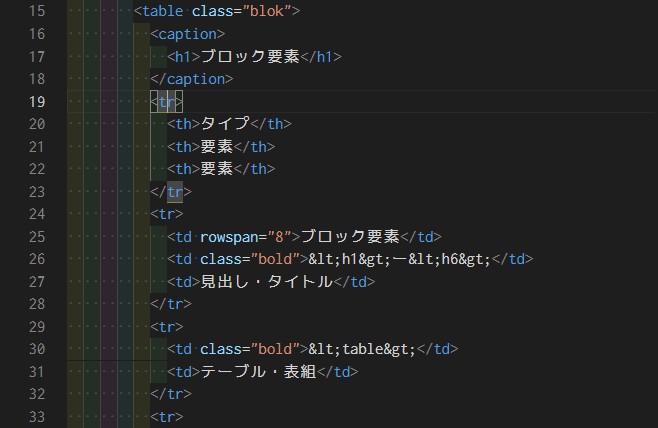
これでHTML文章の記入でおかしい箇所を波線で
教えてくれます。
波線が表示されてる箇所の周辺・もしくはタブの数
等、何らかのエラーがあるのでチェックしやすくなります。
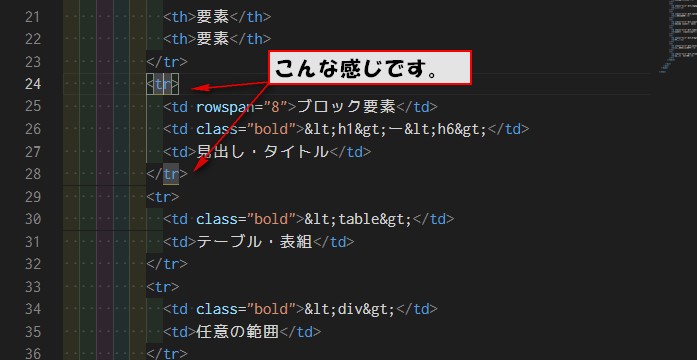
例で下図は最後のHTML閉じタグ</HTML>を
削除してる状態です。
タグがあるべきところに波線が表示されてます。

HTMLフォーマット
インデントを自動でつけてくれたり、HTMLを自動で成形してくれる。
Fileクリック⇒ preference ⇒ settings をクリック。
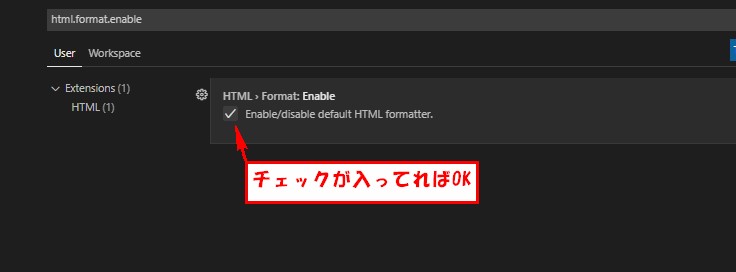
検索窓に html.format.enable と記入検索。
HTML.format.Enableにチェックが入ってればOKです。

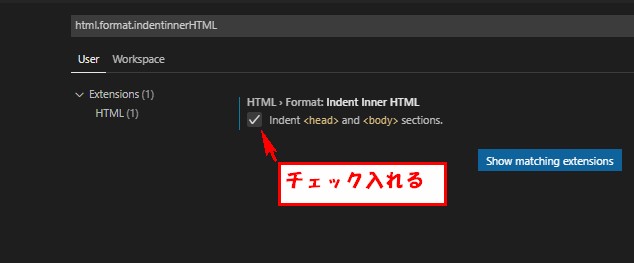
html.format.indentinnerHTML と入れて検索。
ここは、headとbodyのセクションをインデントするかの設定
HTML.format.IndentInner HTML にチェック入れる。

これで設定は完了です。
便利なショートカット
SHIFT + ALT + F
見やすい感じにHTMLを成形してくれる。
このショートカット便利です。
Visual Studio Code日本語化
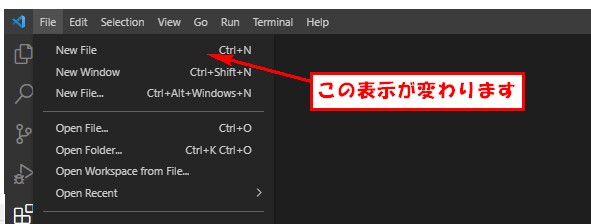
最後にVisual Studio Codeのメニュー等を
日本語表記に変更する方法を書いていきます。
よかったら変更してみてください。
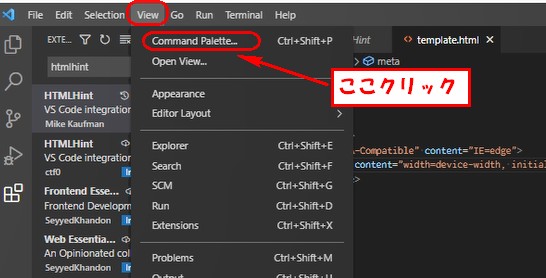
Viewクリック⇒ Command Palette…クリック

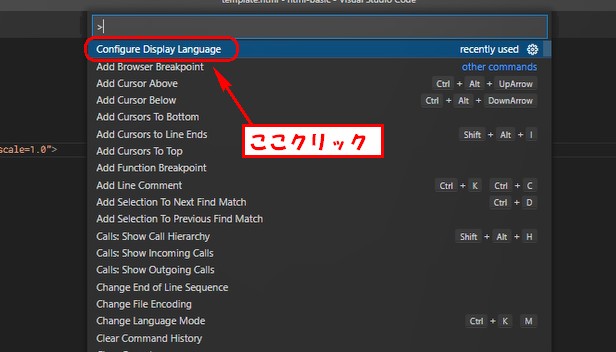
Configure Display Language をクリック。

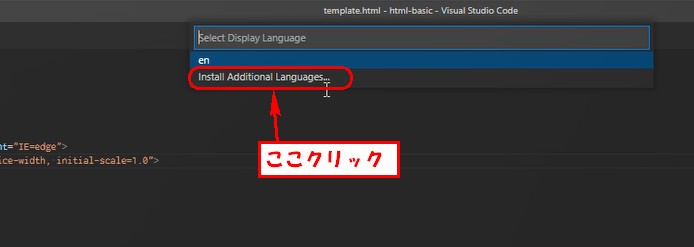
ここで今の設定言語が表示されます。
下図では、 en が表示されてます。
この場合は英語対応の意味になります。
ここで言語の変更が可能です。
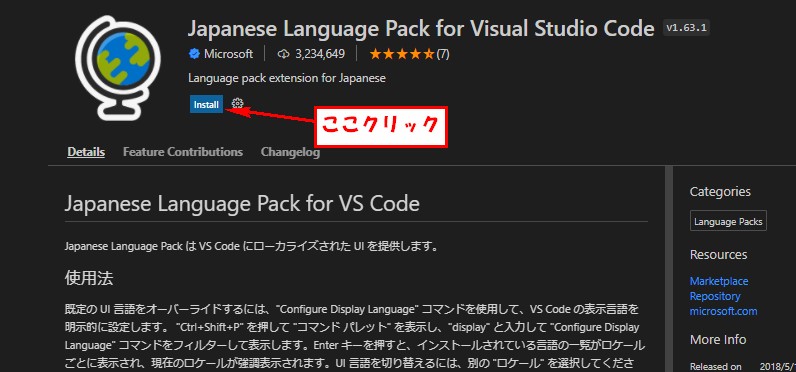
Install Additional Language… をクリック。

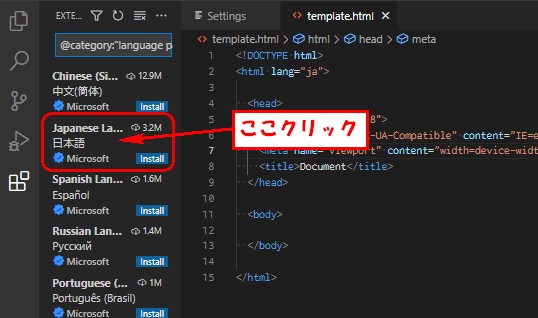
左側にいろんな言語が表示されます。
その中から自分の使いたい言語を選択します。
今回は日本語表示にしたいので、 日本語をクリック。

Install をクリックします。

Uninstall ボタンが表示されればOK。
Visual Studio Codeを再起動させます。


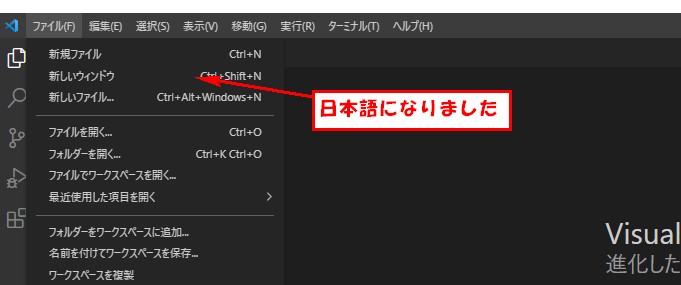
こんな感じで日本語に変更が完了です。
英語じゃ使いにくい場合はやってください。
おすすめ拡張機能
今回は見た感じを見やすくしてくれる拡張機能2つ紹介。
indent-rainbow (インデントを虹色に表示してくれる)
インデント、書いてるコードの左側部分になります。
その部分が虹色に変わるので、綺麗な感時になります。

indent-rainbowこちらのページか上記の方法でインストール可能です。
Highlight Matching Tag(一致する開始タグや終了タグを強調表示)
開始タグと閉じタグをマーキングしてくれるので便利な感じです。
開始タグか、閉じタグどちらかクリックすると、相棒のタグがあれば
下線を表示して教えてくれます。
閉じタグの忘れがないかチェックするのが楽になります。

Highlight Matching Tagこちらのページか上記の方法でインストール可能です。




コメント