BOX型(カード)デザインのコーディングで初心者がよくやる失敗
の1つで、aタグを入れてるが、BOX(カード)内でリンク先に飛ばない
部分が出来る場合がある。
BOX(カード)型デザインで、ボックス内全体をクリック可能範囲にしよと
思ったが、思うようにいかなかった。
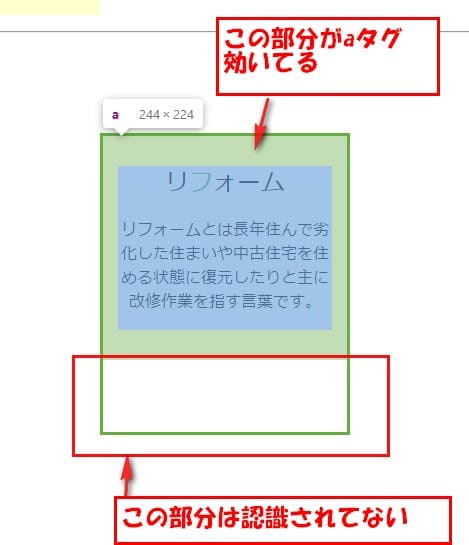
今回は、下記のようなカード型デザインでの
ボックスの中どこを押してもリンク可能にしたかったが、
内部のテキスト範囲が小さい為、ボックスの下部に
空白部分が出来る。
実際の状況がこちらです。

BOX(カード)レイアウトの時は、複数のBOXを並べる場合が
多いと思います。
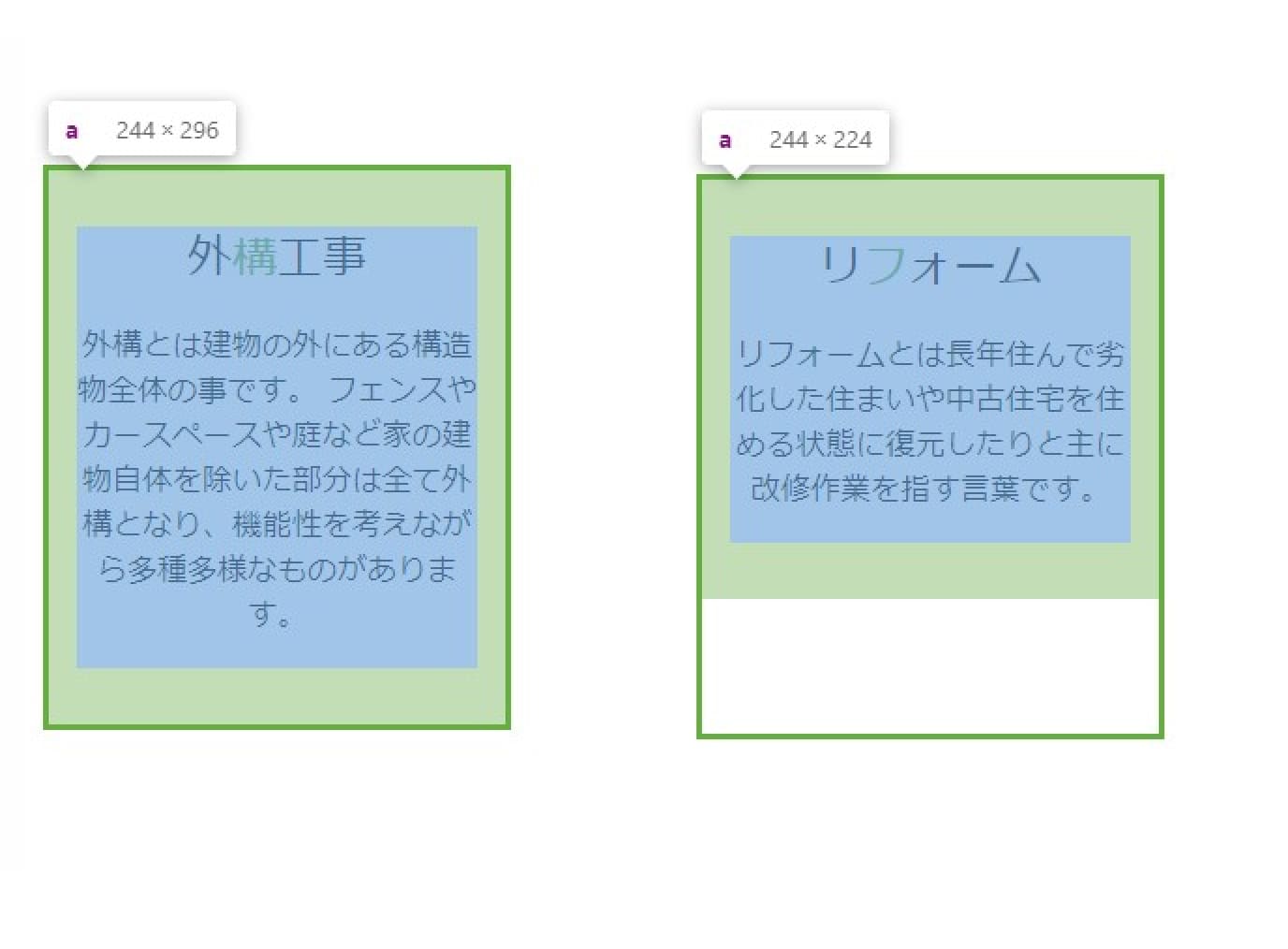
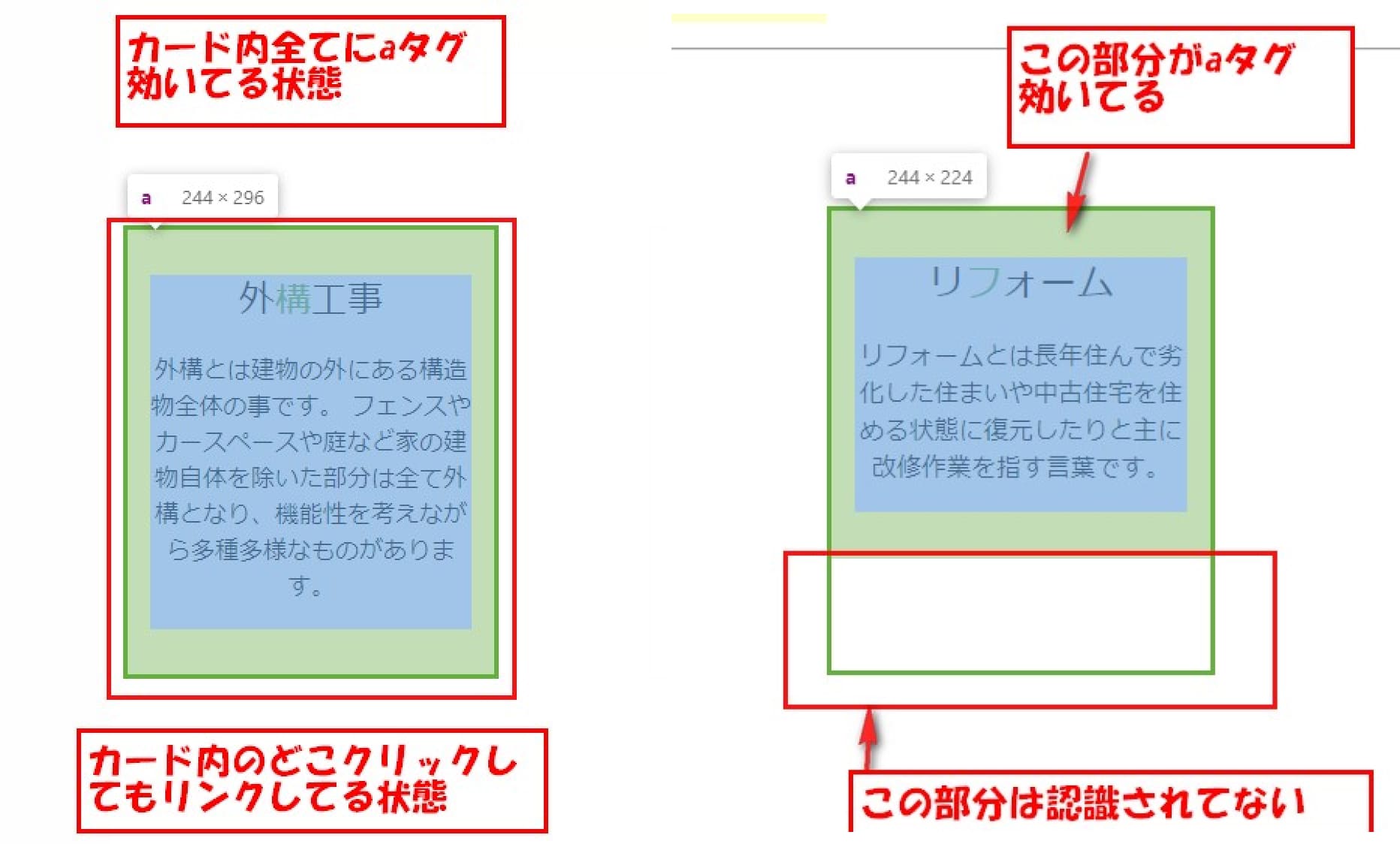
こんな感じでBOXを並列した場合。
高さが調整されて同じになってます。

そんな時、カードのサイズは全て同じに調整した際に
カード内の要素が、極端に少ない場合は、カード内で
何も入ってない状態の部分が出来ます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="m-cards"> <div class="m-c-box"> <a href="#"> <h3 class="m-c-h3">外<span class="mojiiro-henkou">構</span>工事</h3> <p class="m-c-text">外構とは建物の外にある構造物全体の事です。 フェンスやカースペースや庭など家の建物自体を除いた部分は全て外構となり、機能性を考えながら多種多様なものがあります。</p> </a> </div> <div class="m-c-box"> <a href="#"> <h3 class="m-c-h3">リ<span class="mojiiro-henkou">フ</span>ォーム</h3> <p class="m-c-text">リフォームとは長年住んで劣化した住まいや中古住宅を住める状態に復元したりと主に改修作業を指す言葉です。</p> </a> </div> </div><!-- /.m-cards --> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.m-cards a { text-decoration: none; } .m-cards { max-width: 600px; display: flex; margin-bottom: 56px; justify-content: space-between; flex-wrap: wrap; } .m-c-boxs { width: 250px; } .m-c-box { width: 250px; text-align: center; border: 3px solid #63B13C; } .m-c-box a { display: block; color: #000; padding: 30px 15px; } |
aタグで、クリック可能範囲広げる方法例
よく使われる、aタグのクリック範囲を広げる方法は
display: block;指定で可能。
パディング指定を、aタグにする。
が多いです。
カードの中に入ってる要素の量が同じならこの方法
で、十分対応可能です。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="m-cards"> <div class="m-c-box"> <a href="#"> <h3 class="m-c-h3">外<span class="mojiiro-henkou">構</span>工事</h3> <p class="m-c-text">外構とは建物の外にある構造物全体の事です。 フェンスやカースペースや庭など家の建物自体を除いた部分は全て外構となり、機能性を考えながら多種多様なものがあります。</p> </a> </div> <div class="m-c-box"> <a href="#"> <h3 class="m-c-h3">造<span class="mojiiro-henkou">成</span>工事</h3> <p class="m-c-text">造成とは、土地を使用目的(建築や駐車場など)に合わせて整備する事です。 土地を平らにするだけではなく、法律に基づいて安全性を確保しながら行う重要な工事です。</p><!-- /.m-c-text --> </a> </div><!-- /.m-c-box --> </div><!-- /.m-cards --> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.m-cards a { text-decoration: none; } .m-cards { max-width: 600px; display: flex; margin-bottom: 56px; justify-content: space-between; flex-wrap: wrap; } .m-c-boxs { width: 250px; } .m-c-box { width: 250px; text-align: center; border: 3px solid #63B13C; } .m-c-box a { display: block; color: #000; padding: 30px 15px; } |
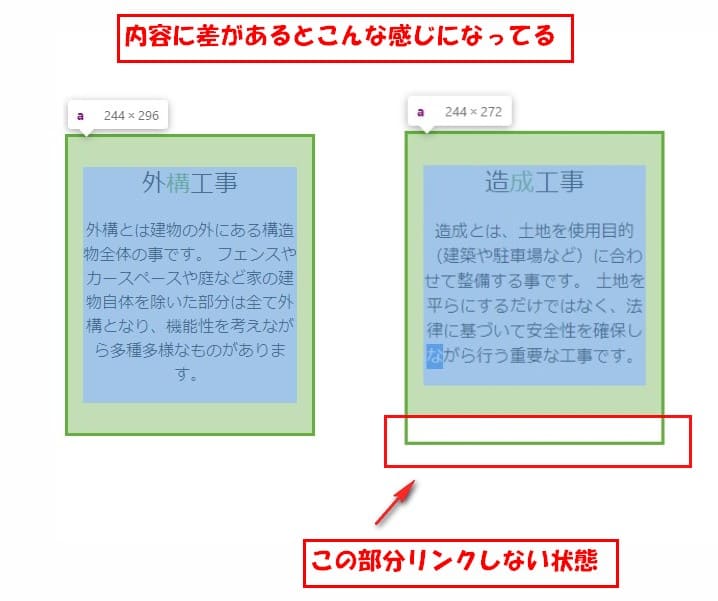
内容の分量に少し差がある場合は、チェックが必要です。
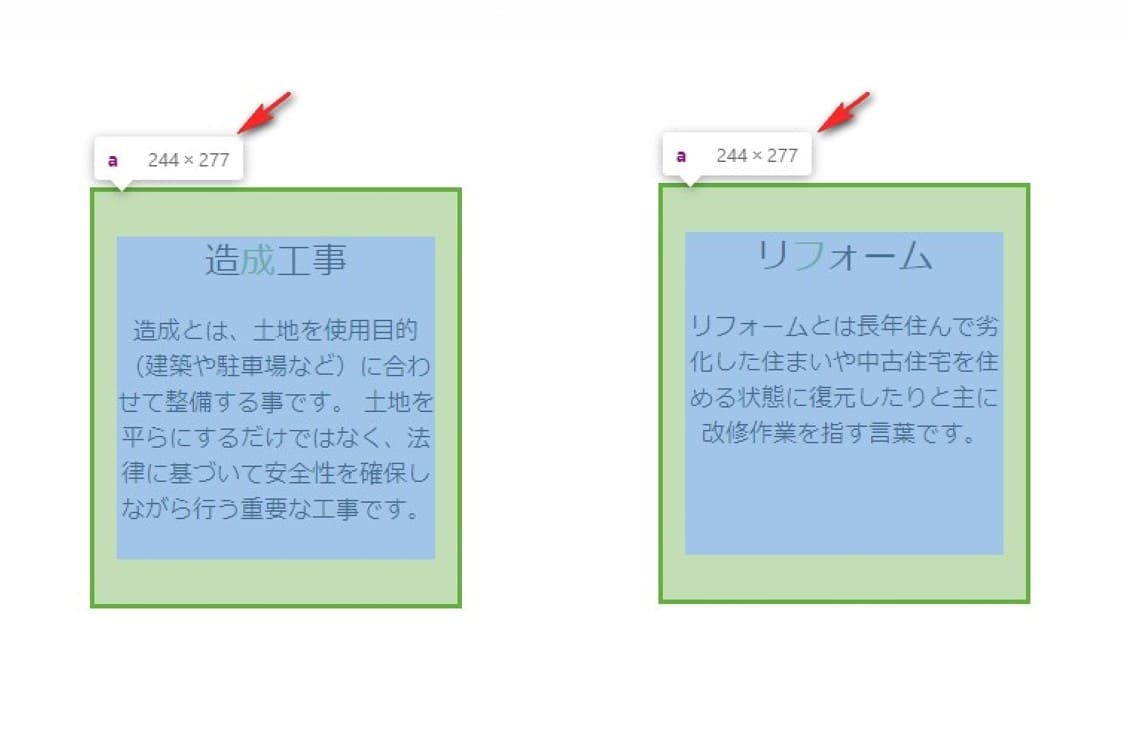
上記の場合でこんな感じになってます。

造成工事側のカードの下の方の白くなってる部分は
a要素が効いてないのでクリック出来ない状態です。
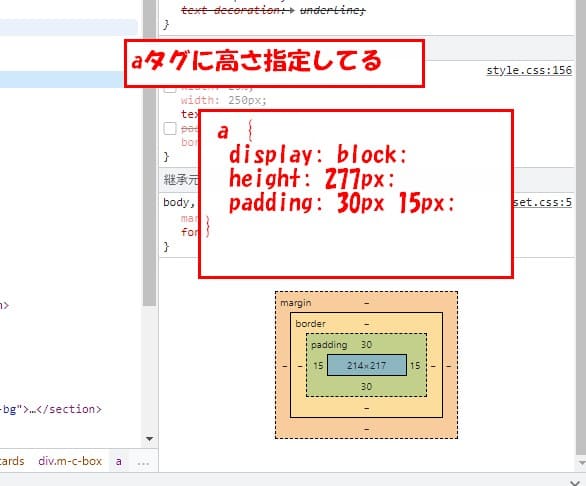
今回この状況の解決はaタグに高さ指定をした。
今回の場合は、
display: block;指定で可能。
パディング指定を、aタグにする。
これにプラスaタグに高さ指定をあてる。
で解決しました。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.m-cards a { text-decoration: none; } .m-cards { max-width: 600px; display: flex; margin-bottom: 56px; justify-content: space-between; flex-wrap: wrap; } .m-c-boxs { width: 250px; } .m-c-box { width: 250px; text-align: center; border: 3px solid #63B13C; } .m-c-box a { display: block; color: #000; height: 277px; /* ←ここに高さ指定した。 */ padding: 30px 15px; } |
これでカードいっぱいの範囲がクリック出来るようになりました。
aタグの高さが277pxになって、カード全体に反映されてます。

追加
今回のような場合(display: flex;)で横並びにしてるので、
この場合は、横の要素に合わせて自動で高さ調整されるので、
こんな場合は、height: 277px; じゃなく height: 100%; でも
同じ共同になります。
なので、display: flex;使ってる場合は、height: 100%;で調整
した方がいいです。
.m-c-box2 a の部分 height: 100%;の場合
|
1 2 3 4 5 6 |
.m-c-box2 a { display: block; height: 100%; color: #000; padding: 30px 15px; } |
今回は、カードのどの部分をクリックしてもリンク先に
飛べるように痛かったので、このようなコードにしました。
カード全体リンクしなくても、テキスト部分だけで十分
そんな場合は、display: block;指定で可能。
パディング指定を、aタグにする。で大丈夫です。
ぜひ参考にしてみてください。
他にも、効率的な方法があれば教えて頂けると
嬉しいです。
今回のカードデザインホバー時の動きも入れてみました。
CodePenはこちら
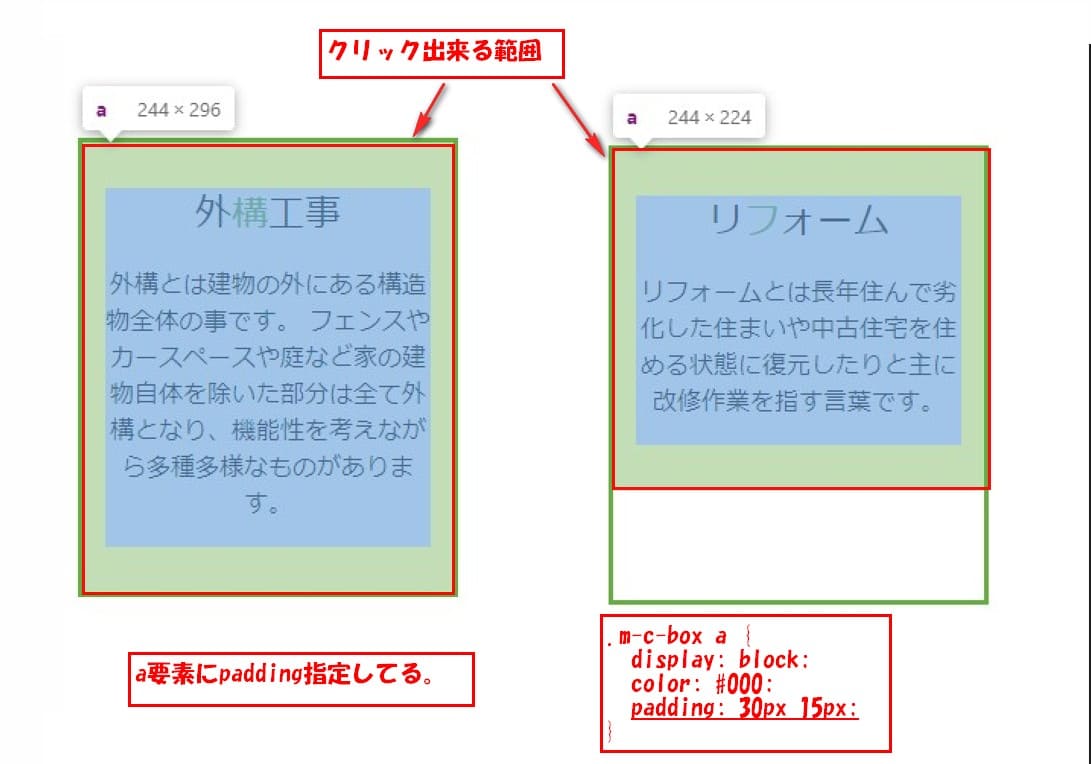
パディングで空間の指定でもリンク範囲は変わります。
今回は、aタグにパディングをしていして空間を作ってます。
aタグにpaddingの指定
.m-c-box a {
display: block;
color: #000;
padding: 30px 15px;
}

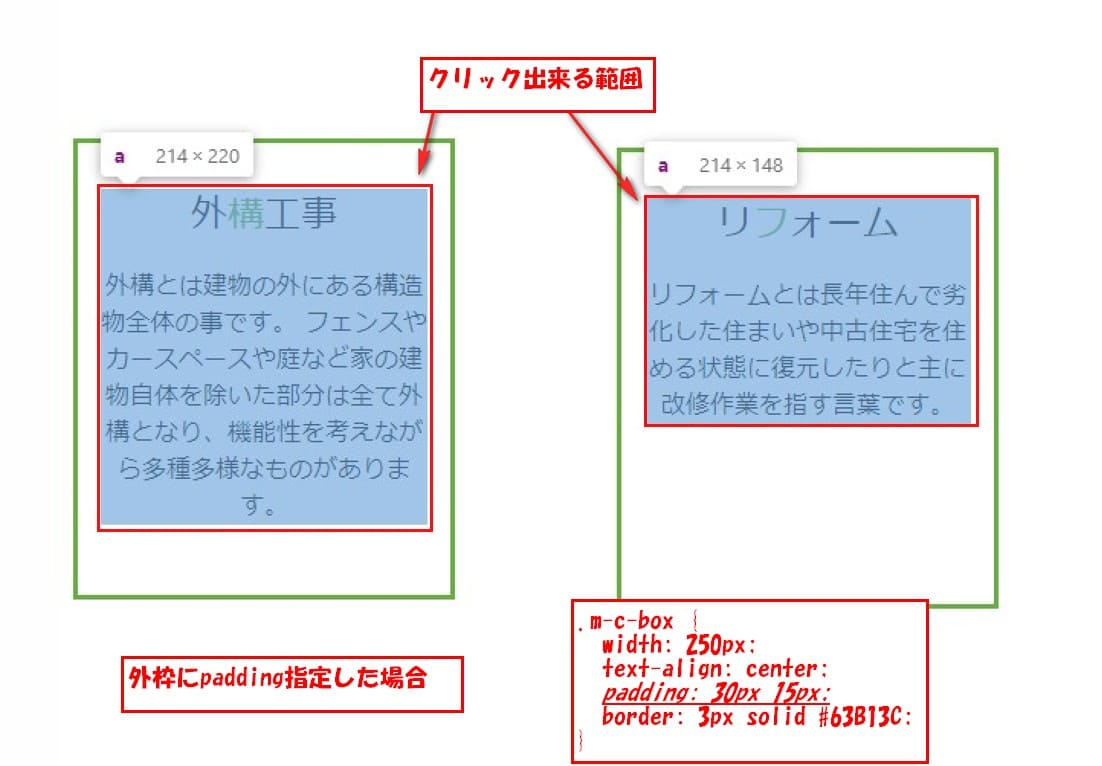
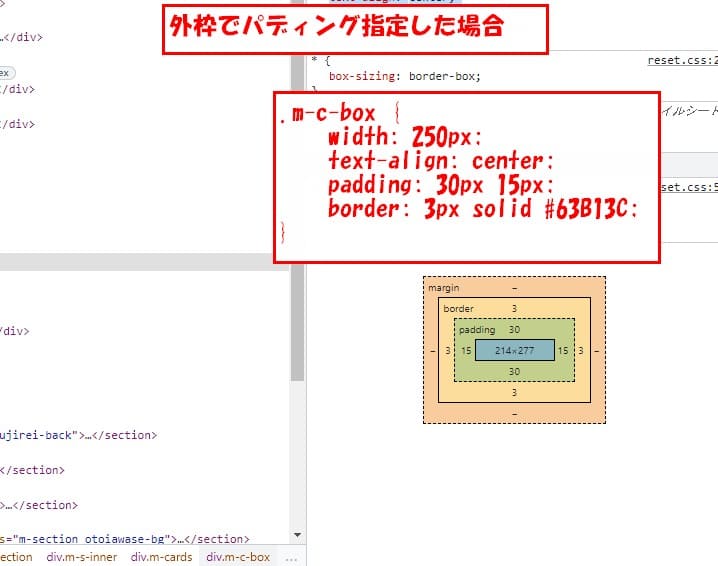
カードの枠にパディングを指定した場合。
.m-c-box {
width: 250px;
text-align: center;
padding: 30px 15px;
border: 3px solid #63B13C;
}

こんな感じで、パディングを指定する場所でも
変わってくるのでうまく使いこなしていきましょう。
a要素に高さ277pxして、paddingした場合の見え方
paddingをaタグにするか、外枠にするかで、実際のサイズが
変わってきます。
どちらも、aタグにheight 277px指定してます。
a要素にpadding設定した場合。

外枠にpadding設定をした場合。

@ETELLIA_ONLINE さんにて配布中のコーディング練習用資料使用
YouTubeでも公開中です
よかったらチャンネル登録お願いします。
高単価案件が最短二日で決まる!フリーランスエンジニア案件情報サイト【ポテパンフリーランス】
![]()






コメント