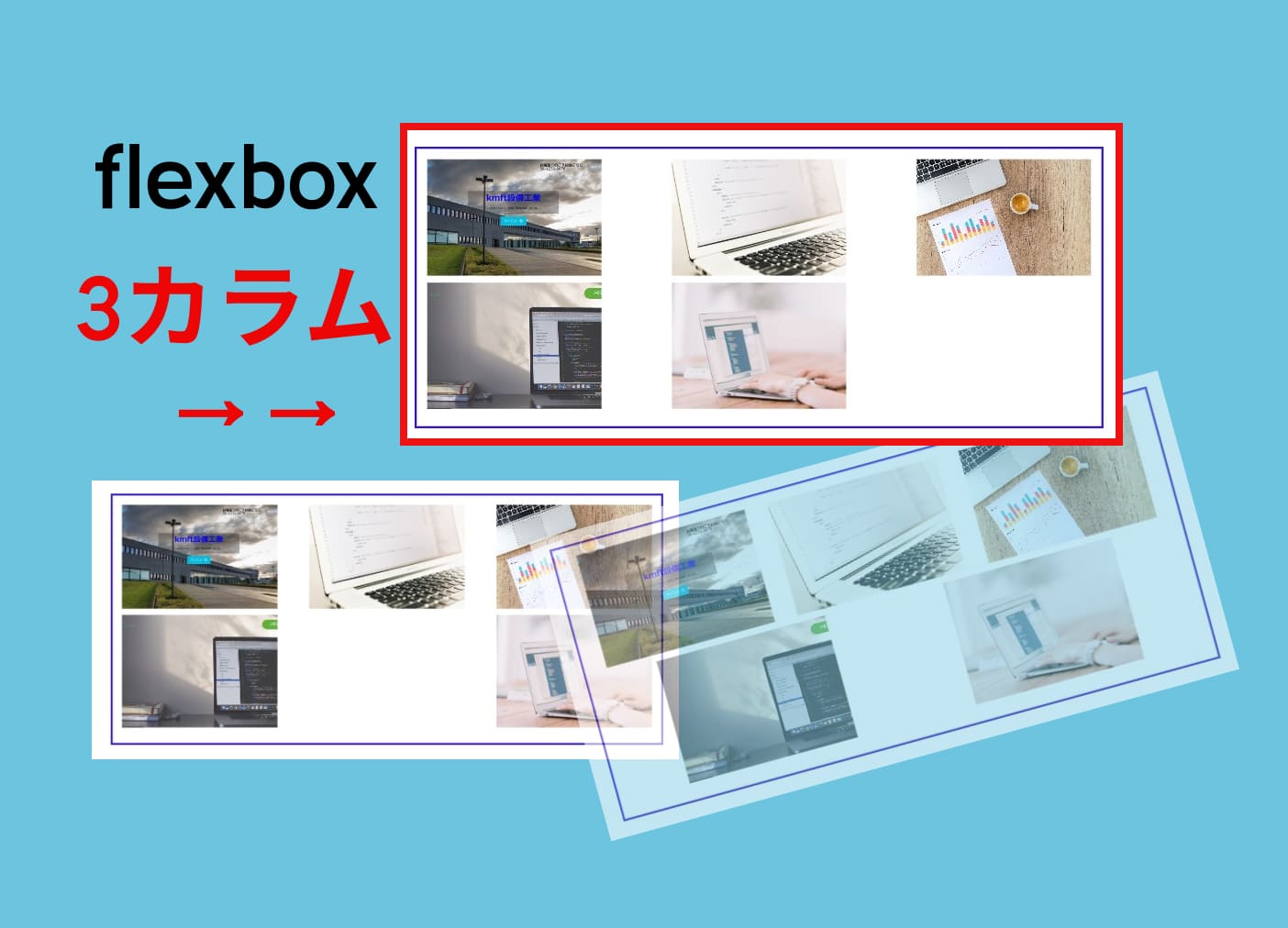
flexboxで、3カラムで要素を5つ2段でならべた場合
下2段目の要素が2つの時の配置がうまくいかない。
横に3カラムの2行で
5つの要素を並べた時に、均等配置でしたいので、
justify-content: space-between;
justify-content: space-around;
で設定するのですが、この方法だと、2つの要素の並びが
両端によるか、中途半端な場所での均等配置になる。
下図のような状態になる。
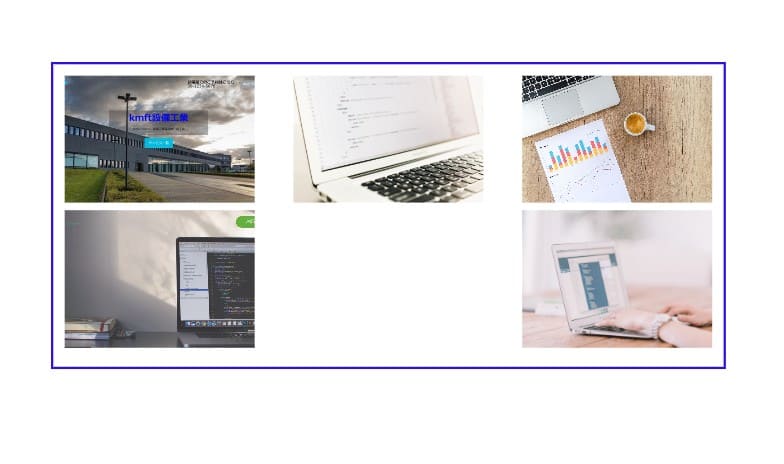
justify-content: space-between;の場合

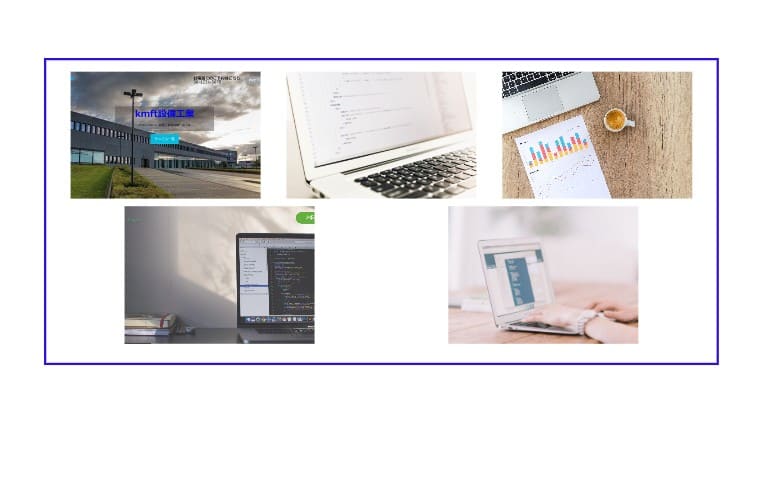
justify-content: space-around;の場合

そこで探してみたら、方法があったので記事にしました。
方法は簡単で、疑似要素のafterを使うと解決できました。
疑似要素使って2つの要素を左寄せ並べ

実際に書いたコードがこちらになります。
HTML
<body>
<div class="container">
<div class="item"><img src="./imgs/kogaikan.jpg" alt=""></div>
<div class="item"><img src="./imgs/pamoniter.jpg" alt=""></div>
<div class="item"><img src="./imgs/papaper.jpg" alt=""></div>
<div class="item"><img src="./imgs/paso.jpg" alt=""></div>
<div class="item"><img src="./imgs/pchand.jpg" alt=""></div>
</div>
</body>
CSS
body {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
border: 3px solid #2f10dd;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
padding: 15px;
margin: 100px;
}
.container::after {
content: "";
display: block;
width: 250px;
}
.item {
width: 250px;
margin-bottom: 10px;
}
.item img {
width: 100%;
height: 100%;
object-fit: cover;
vertical-align: bottom;
}
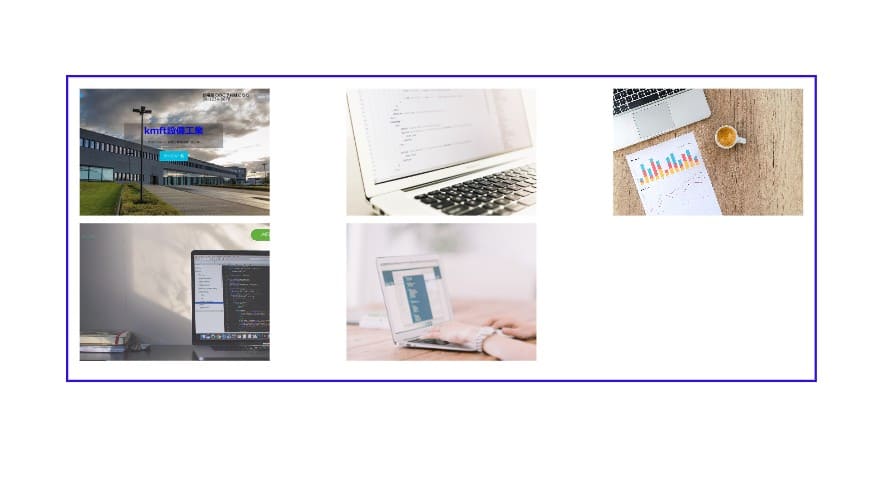
こんな感じで疑似要素入れると綺麗に左寄せで配置可能。
これからは、グリッドデザインの使用も増えてくると思いますが、
この方法、flexboxでデザインする場合覚えとくと便利ですよ。
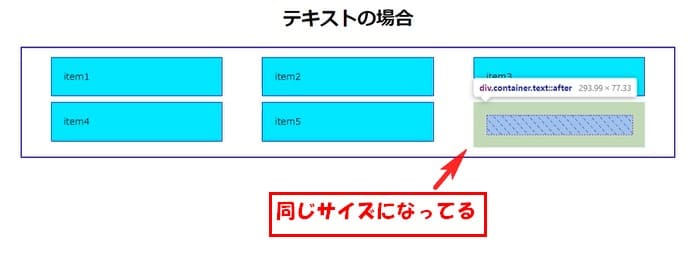
ただこの方法、今回のように写真を入れる場合は、after要素の
横幅を単純に同じに揃えればOKですが。
テキストなどを入れる場合はサイズ設定には注意が必要になります。
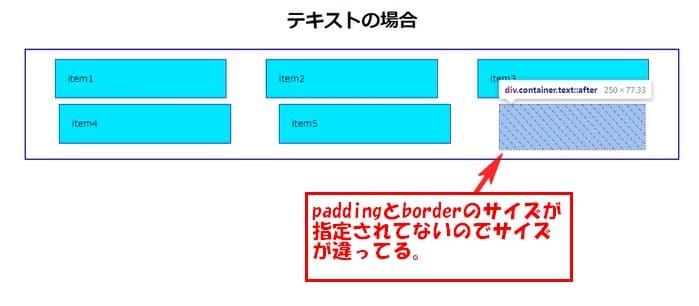
パディング・ボーダーの設定に注意。
テキストの場合書いたコード
HTML
<body>
<h1>テキストの場合</h1>
<div class="container text">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
</body>
CSS
body {
margin: 0;
padding: 0;
box-sizing: border-box;
}
h1 {
text-align: center;
}
.container {
border: 3px solid #2f10dd;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding: 15px;
margin: 10px 50px;
}
.text .item {
width: 250px;
margin-bottom: 10px;
padding: 20px;
background-color: aqua;
border: 2px solid #2f10dd;
}
.container::after {
content: "";
display: block;
width: 250px;
}
このCSSだと、最後の要素がズレちゃいます。
こんな感じになりました。

これは、幅の指定はしてるが.itemに指定してる、
.container::after {
content: "";
display: block;
width: 250px;
padding: 22px;
}

この方法の場合、レスポンシブで縦にした場合、一番下にも空白が出来るので、
無効化の設定も忘れないようにしましょう。
グリッドデザインを使うと、flexboxよりも簡単に複雑なデザインが
可能になります。
その一例もこちらの記事で紹介してます。
YouTube動画はこちら





コメント