今回、drawer.js でドロワーメニューが簡単に装着できると
効いたので早速実装してみました。
実装はほんとに簡単で、head内にdrawer.cssなどを追加、
body内に決められたコードを挿入。
最後</body>の直前にscriptコード入れて完了です。
まとめて書くとこんな感じです。
<head>
<!-- drawer.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/css/drawer.min.css">
<!-- jquery & iScroll --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.1.3/iscroll.min.js"></script>
<!-- drawer.js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js"></script>
</head>
<body class="drawer drawer--left">
<header role="banner">
<!-- ハンバーガーボタン -->
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<!-- ナビゲーションの中身 -->
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Brand</a></li>
<li><a class="drawer-menu-item" href="#">Nav1</a></li>
<li><a class="drawer-menu-item" href="#">Nav2</a></li>
</ul>
</nav>
</header>
<main role="main">
</main>
<!-- drawer利用の宣言 -->
<script>
$(document).ready(function() {
$('.drawer').drawer();
});
</script>
</body>
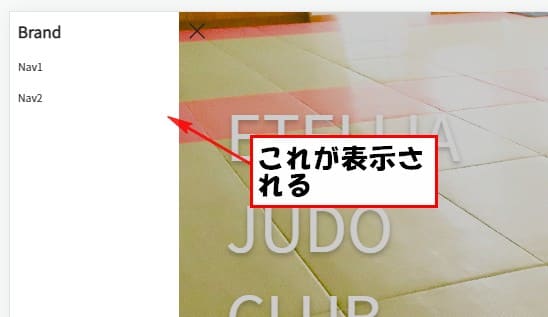
これだけで下記のように、バーガーボタンとボタン押すと
メニューが表示されるようになります。
こんな感じ

コード書いてもここまで表示されなければ、うまく反映
されてない可能性があります。
私の場合は、コード書いてどこまで反映されるのわからなかったので
メニューの設定も必要なのかなとその方法も探しました。
でも、上の動画の状態まで出来てるので、エラーが無ければ
細かい設定するだけで完了で簡単に出来ます。
エラーか確認する方法
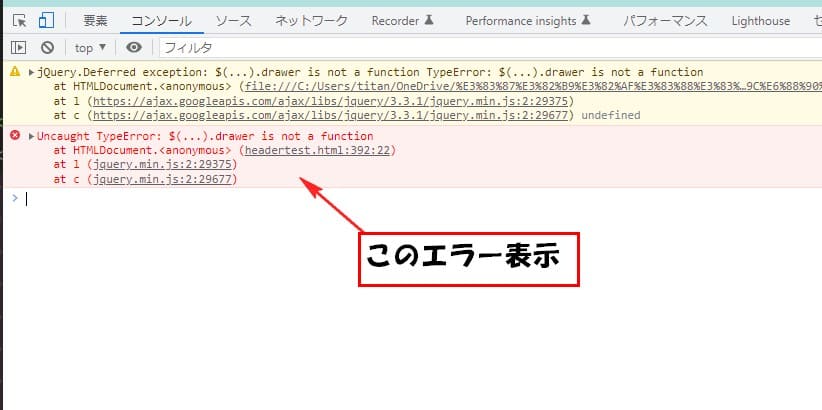
もし、表示されない場合は、デベロッパーツール開いて、
上部のコンソールをクリックして、エラーが出てないか確認します。
私の場合はこんな感じでエラーが出てました。
Uncaught TypeError: $(…).drawer is not a function
at HTMLDocument.<anonymous> (headertest.html:392:22)
at l (jquery.min.js:2:29375)
at c (jquery.min.js:2:29677)

jQueryのプラグインを複数入れてる場合は注意
この、drawer.js は複数のプラグインを入れてる場合、エラーに
なるような感じです。
以前にも、jQueryのプラグイン干渉聞いたことはあったので
もしかしてとは思ってましたが。。。。
今回、PC表示時にナビメニューで使ってたのでそれと干渉してるのかな?
実際に解決した方法
試しに、今回のdrawer.js用で挿入した、scriptコードの前に
下記のコードを追加しました。
jQuery.noConflict();
(function($) {
と
})(jQuery);
で囲ってあげると解消されるみたいなのでやってみたらOKでした。
無事に表示されるようになりました。
最終的にうまくいったコード
HTML </head>のすぐ上に挿入
ここに入れる script ソースの順番に注意!
今回は、先に入れてる方のソースを上に置かないとエラーになりました。
<!-- drawer.css --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/css/drawer.min.css"> <!-- jquery & iScroll --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.1.3/iscroll.min.js"></script> <!-- drawer.js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js"></script>
HTML header部分に挿入
<body class="drawer drawer--left">
<header role="banner">
<!-- ハンバーガーボタン -->
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<!-- ナビゲーションの中身 -->
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Brand</a></li>
<li><a class="drawer-menu-item" href="#">Nav1</a></li>
<li><a class="drawer-menu-item" href="#">Nav2</a></li>
</ul>
</nav>
</header>
<main role="main">
</main>
HTML 一番下</body>のすぐ上に挿入
<!-- drawer利用の宣言 -->
<script>
jQuery.noConflict();
(function($) {
$(document).ready(function() {
$('.drawer').drawer();
});
})(jQuery);
</script>
</body>
最終的にこのコードで表示されるようになりました。
drawer.js 簡単なんでぜひ使ってみてください。
また、挿入コードは時期によってバージョン等あるみたいです。
こちらの記事で詳しく書かれてますので参考にしてください。
私も、この記事からコードいただいてます。
他の方法もあったが使い方注意です。





コメント