flexで横並びにした時、文字(テキスト)が
縦1列になってしまった時にこの方法で治りました。
CSSコーディングでボタンを作成中、ボタンの中の要素を
横並び指定 display: flex; を指定したが下図のようになった。

こんな場合は、display: flex;をあててる中に、
width: 45px;のような固定設定がある場合が
ほとんどなので、確認してサイズ変更すると横並びに
なります。
今回の場合も、ボタンを囲むところで、
max-width: 300px; という指定があったのが
原因でした。
この指定の為、画像と文字を横並びにしたら入り切らないので
文字部分が折り返して縦に並んでた状態です。
max-width: 600px;に変更したら下図のように並びました。

今回実際に書いたコード記載します。
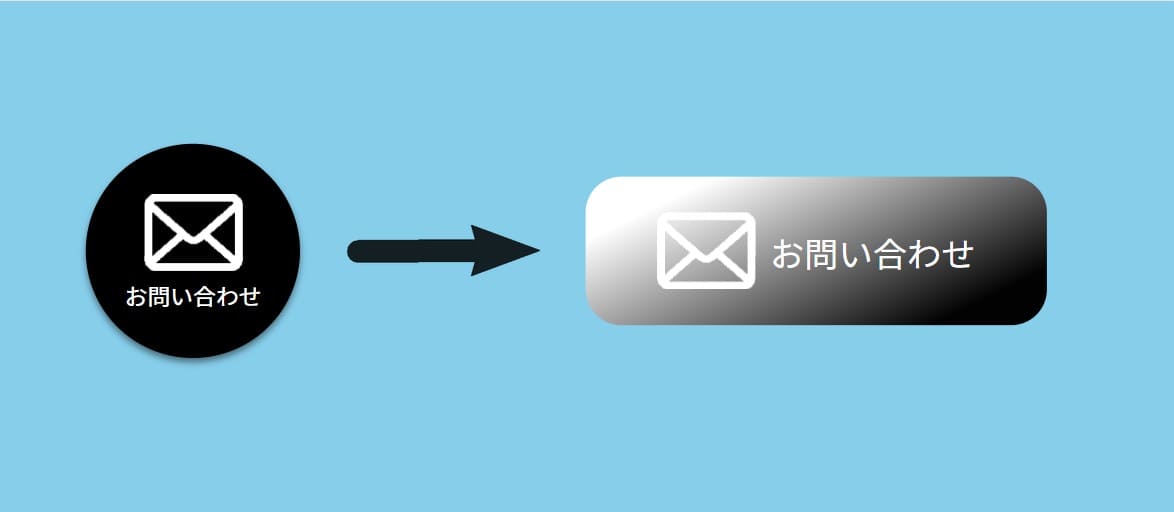
今回の設定は、パソコン表示中は丸いお問い合わせボタンで
画面サイズが1000px 以下になると、四角いボタンに変更
する設定で起こった失敗です。
成功した時のイメージ

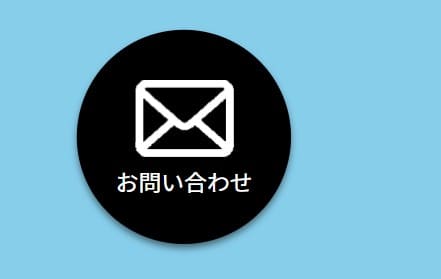
丸いボタン

HTML
|
1 2 3 4 5 6 7 8 |
<div class="n-btn"> <a href="#"> <div class="btn"> <img src="./imgs/mail.svg" alt="メール"> <p class="header-btn-button">お問い合わせ</p> </div><!-- /.header-list-box --> </a> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.n-btn a { display: block; color: #ffffff; padding: 0; } .btn img { padding: 35px 41px 0; } .btn { background-color: rgb(0, 0, 0); max-width: 150px; height: 150px; border-radius: 50%; text-align: center; box-shadow: 0 3px 5px rgb(0 0 0 / 50%); } |
1000px以下で表示変更 失敗した時の表示

HTML
|
1 2 3 4 5 6 7 8 |
<div class="n-btn"> <a href="#"> <div class="btn"> <img src="./imgs/mail.svg" alt="メール"> <p class="header-btn-button">お問い合わせ</p> </div><!-- /.header-list-box --> </a> </div> |
エラーになったときのCSS
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.n-btn p { display: block; color: #ffffff; padding: 0; } .btn img { padding: 35px 41px 0; } .btn { display: flex; background: linear-gradient(154deg, rgb(255, 255, 255) 17%, rgb(2, 2, 2) 85% ); border-radius: 25px; align-items: center; justify-content: center; padding: 35px 15px; } |
横並びになったCSS
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.n-btn p { display: block; color: #ffffff; padding: 0; font-size: 1.5rem; } .btn img { margin-right: 10px; } .btn { display: flex; background: linear-gradient(154deg, rgb(255, 255, 255) 17%, rgb(2, 2, 2) 85% ); max-width: 300px; border-radius: 25px; align-items: center; justify-content: center; padding: 25px 50px; } |
今回は、btn の横幅を変更でうまくできました。
こんな感じで、display: flex;は便利なんですが、
pxなどの固定する指定をしてると、思わぬ表示に
なるみたいなので、注意が必要と改めて感じました。
記事記載のコードでボタンがうまく機能しない場合
本記事作成後、別環境で同じコードでボタン作成
したら、aタグのリンク範囲の問題が発生したので、
もし、上記コードで不具合の場合下記のコードだと
うまくいったので参考にしてみてください。
このコードでは新しい環境では綺麗に作動しました。
今回は背景色は変えております。
丸いボタン

HTML
|
1 2 3 4 5 6 7 |
<div class="space"> <div class="sotowaku"> <a class="rinkubox" href="#"> <img src="./imgs/mail.svg" alt="メール"></a> <a href="#" class="senter-text">お問い合わせ</a> </div> </div><!-- /.space --> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sotowaku { display: flex; flex-direction: column; justify-content: center; text-align: center; width: 150px; height: 150px; border-radius: 50%; background-color: blueviolet; } .senter-text { letter-spacing: 1.5px; font-size: 1rem; color: rgb(255, 255, 255); } |
四角いボタン
HTML
|
1 2 3 4 5 |
<div class="sotowaku-flex"> <a class="rinkubox" href="#"> <img src="./imgs/mail.svg" alt="メール"></a> <a href="#" class="senter-text b-flex">お問い合わせ</a> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sotowaku-flex { display: flex; align-items: center; justify-content: center; width: 300px; height: auto; border-radius: 20px; padding: 10px 0; background-color: blueviolet; } .b-flex { font-size: 1.2rem; margin-left: 10px; } |
リンク
リンク
リンク




コメント