VSCodeの拡張機能 Live Preview 使うとVSCodeで
サイトのプレビュー画面も見れて便利と聞いたので
試しに使ってみたら便利だった
良かったので、導入方法を図で紹介します。
このLive Previewは Microsoft公式の拡張機能で、
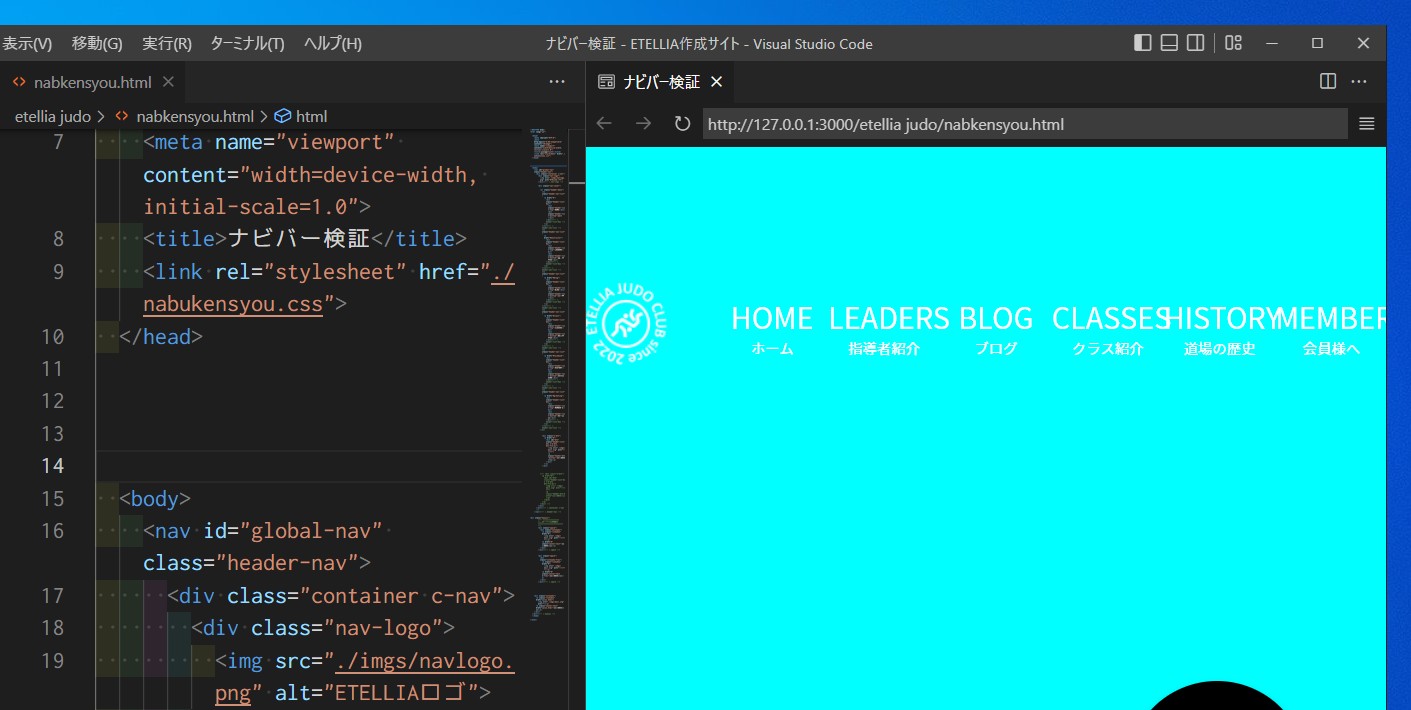
VSCodeの中で開いてる、HTMLファイルのブラウザでの
表示が見れるようになるのでページの確認に便利。

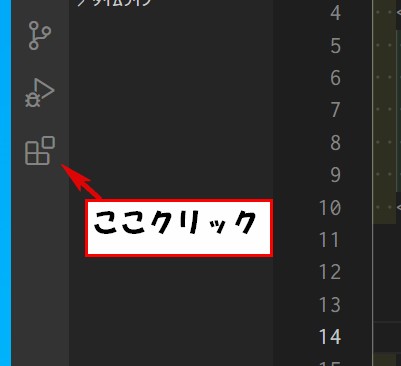
拡張機能入れていきます。
VSCodeの左下拡張機能の所クリック

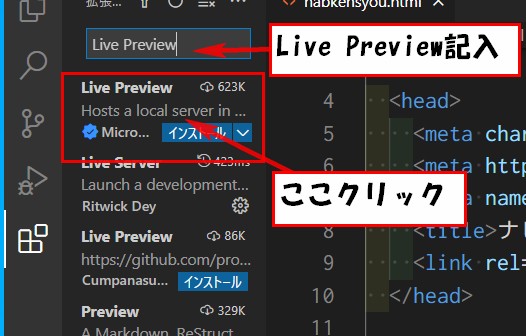
検索窓が表示されるので、Live Preview記入
すると、検索結果が表示される。
Live Previewを探して、多分1番上に表示
されてる。
今回も1番上でした。
Live Previewの所クリックします。

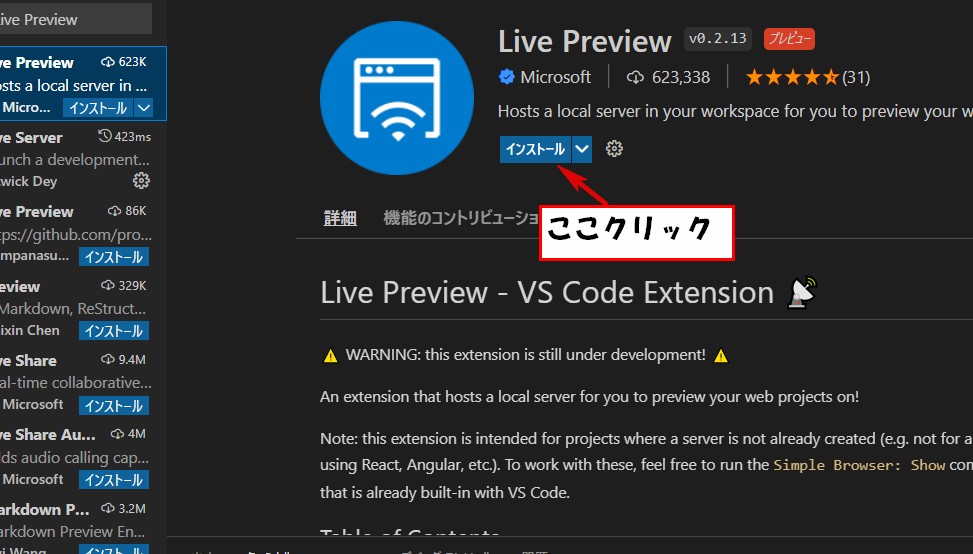
すると下図のような画面になるので、
インストールをクリック。

下図のような表示に変われば、完了です。
VSCodeを再起動すると、使用可能です。
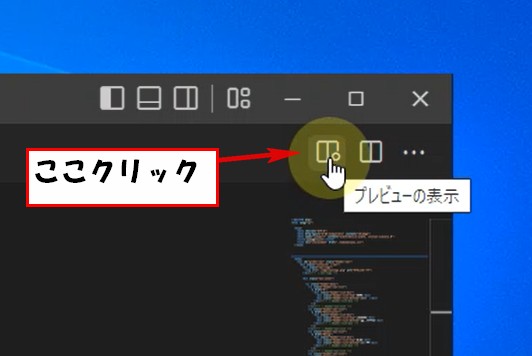
VSCodeの右上に下図のようなマークが表示
されてれば、成功です。
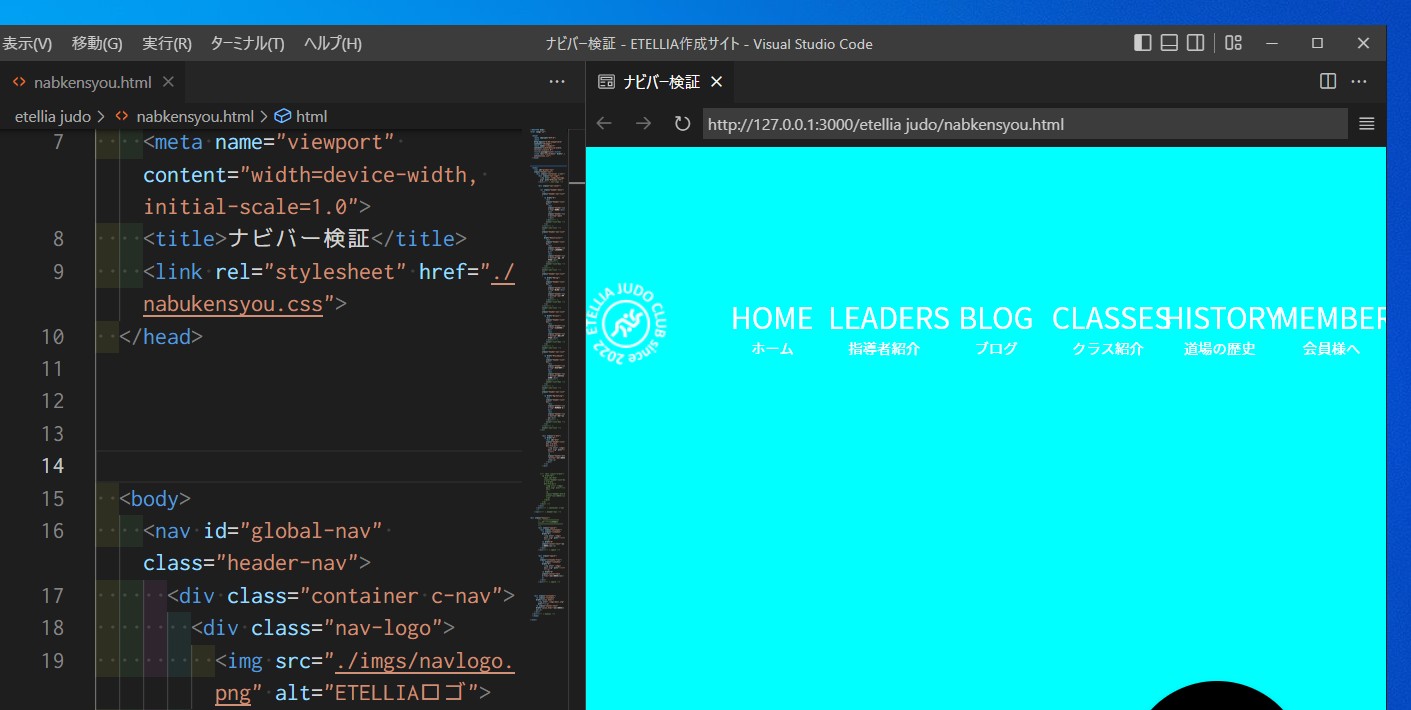
HTMLを表示した状態で、クリックすると、
サイトが表示されます。

↓ ↓ ↓

このLive Previewを使うと、VSCode内で
サイトの確認が出来るので便利に感じました。
よかったら使ってみてください。




コメント