 HTML CSS
HTML CSS 【サンプルコードあり】HTML・CSSでコーディングしてて、意図しないマージンと要素の重なり(おかしな重なり)等があった場合の修正
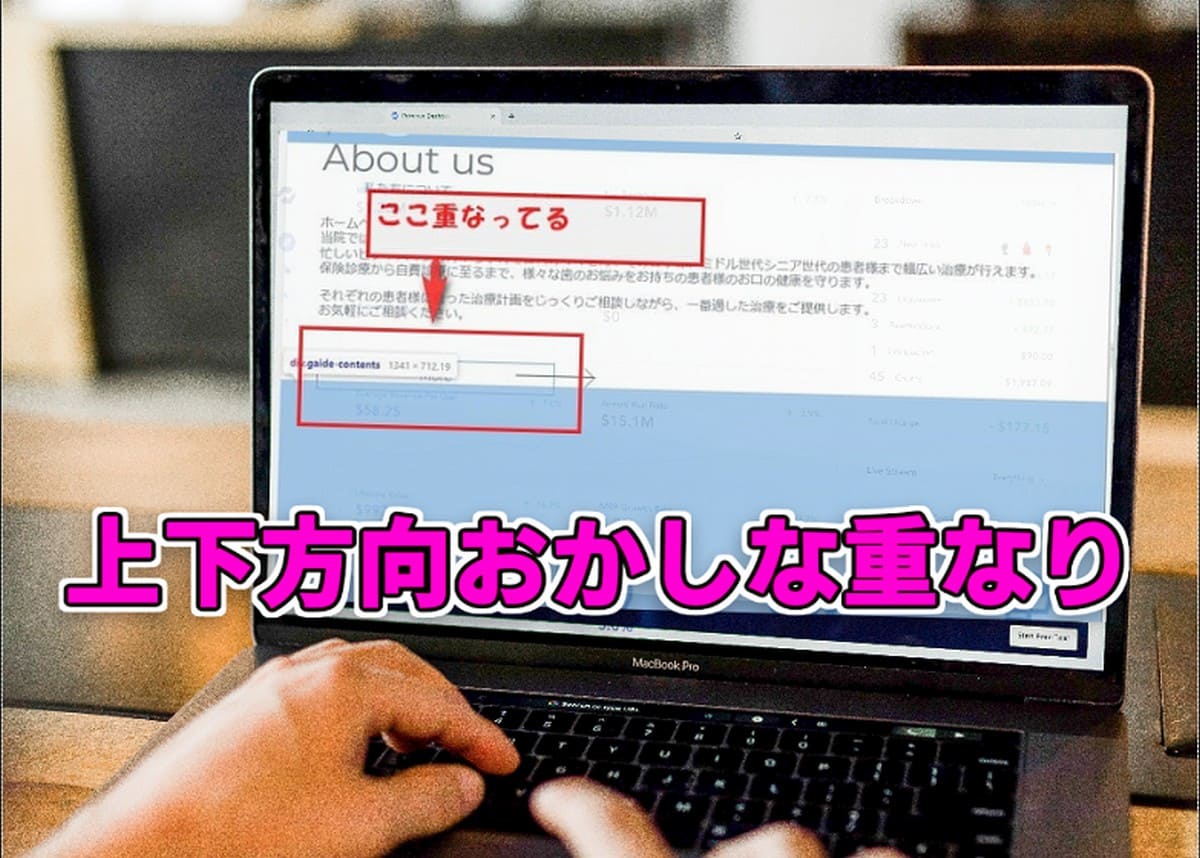
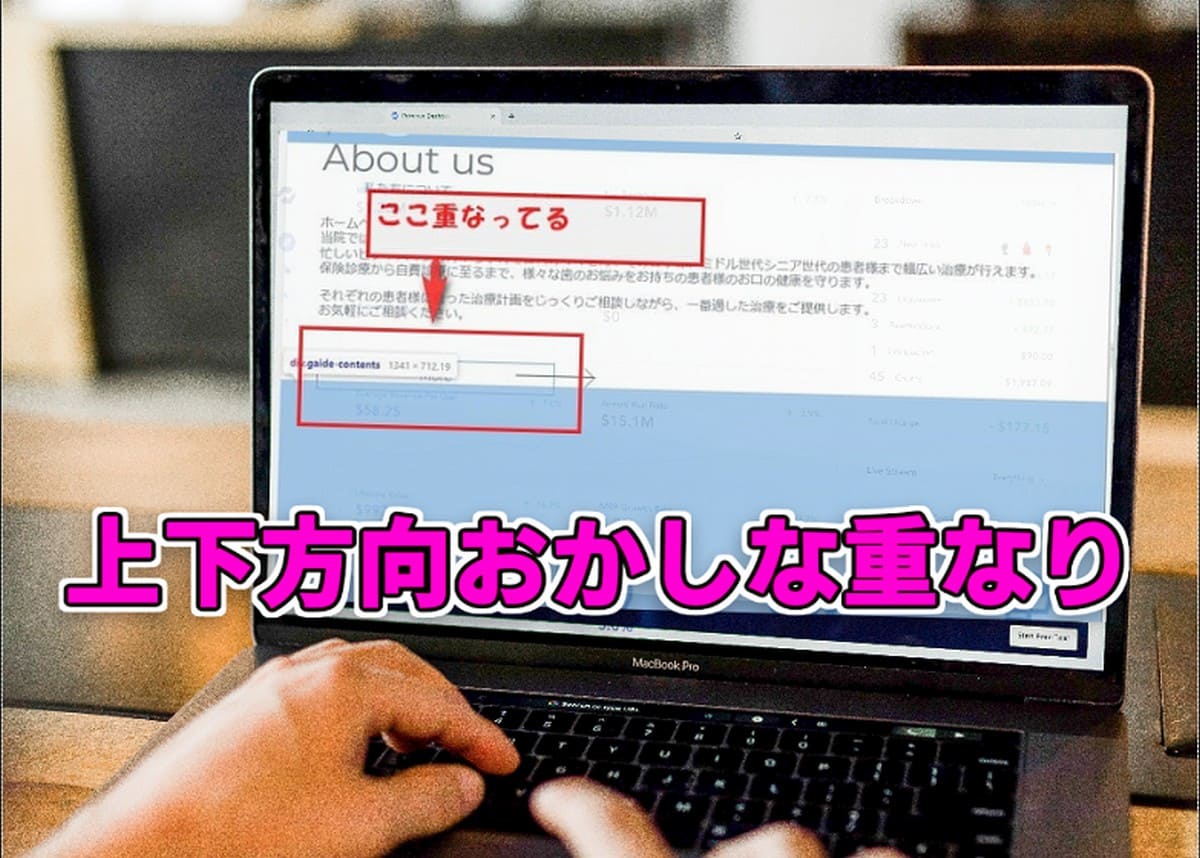
今回、コーディング時に下記のように変な状態になってたんで、その原因と、今回どうやって修正したか記事にしました。もし同じような状況になって場合は参考にしてみてください。改善前の状態改善後の状態今回の不具合の原因このセクションを囲ってる中に、M...
 HTML CSS
HTML CSS  JavaScript
JavaScript  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  Figma
Figma  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS