 HTML CSS
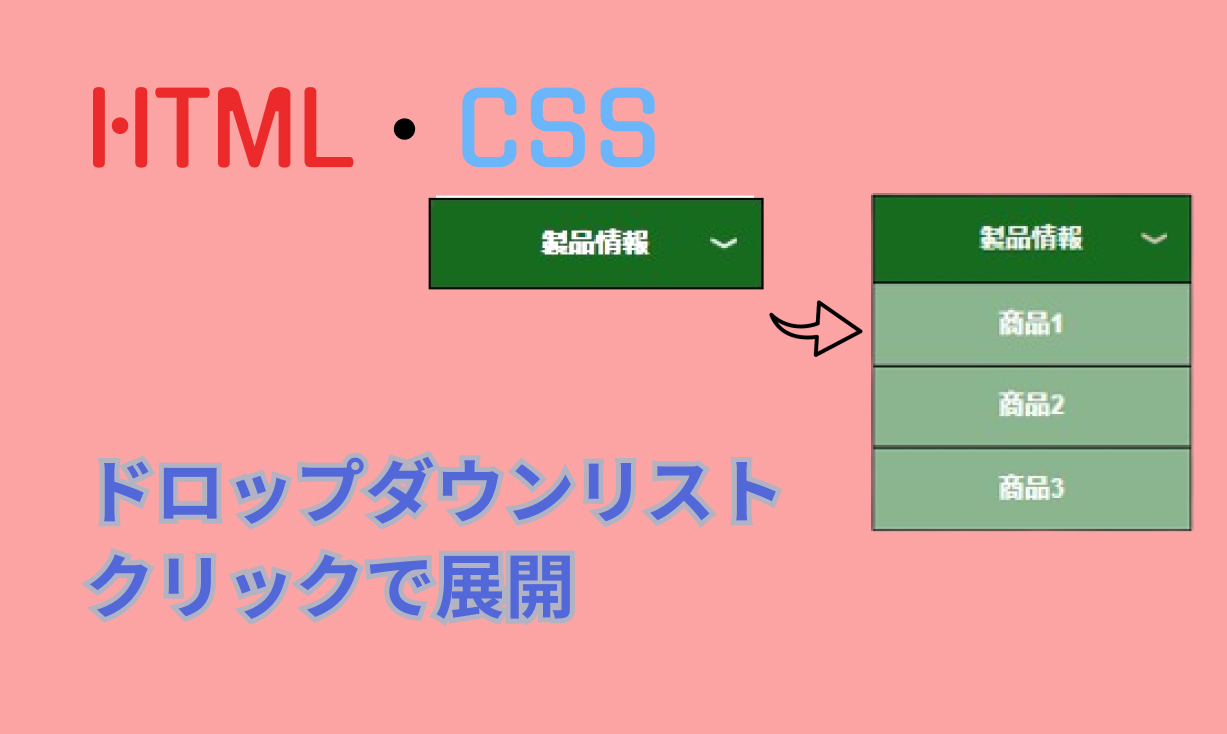
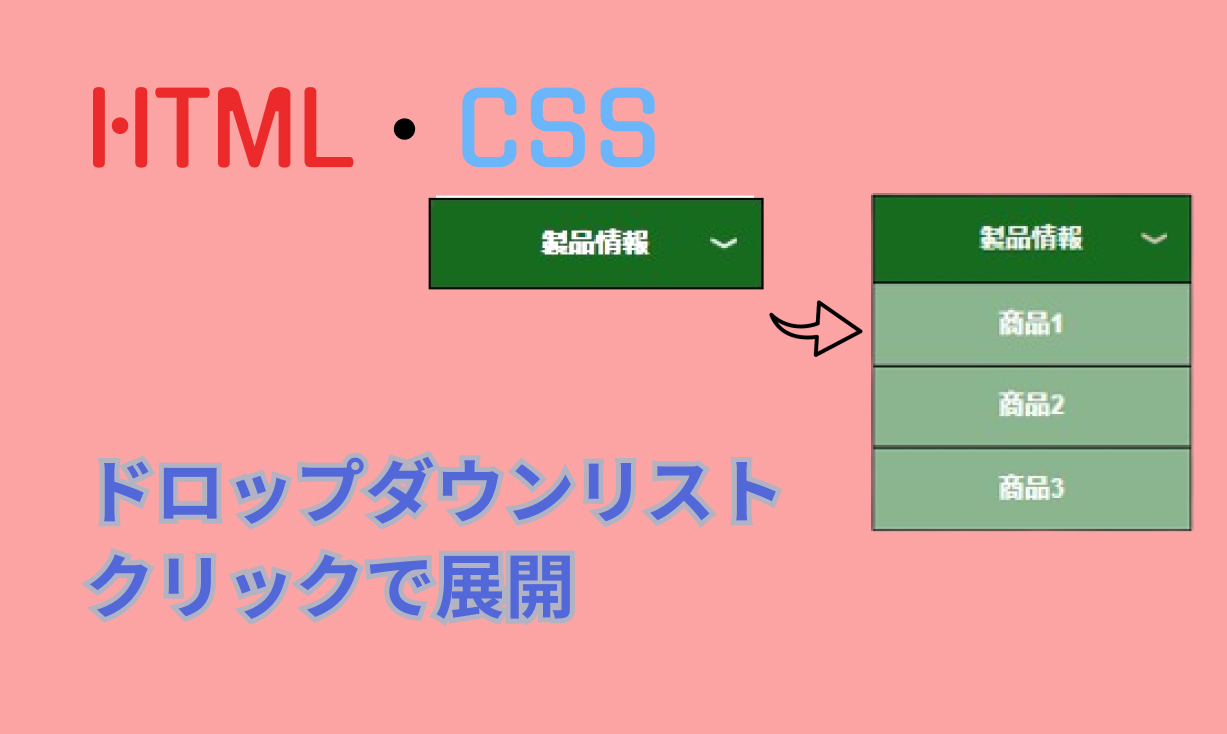
HTML CSS HTML・CSSでドロップダウンリストのクリックしたらリストが表示されるパターンを作成してみました。【サンプルコードあり】
HTML・CSSでドロップダウンリストを作成してみた。今回は、ホバーじゃなくクリックでリストが下に出てくる方法でやってみました。今回は、HTML・CSSだけでやってます。JavaScriptの指定なども加えるともっと動きをつけることも可能に...
 HTML CSS
HTML CSS  VScode
VScode  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  WordPress
WordPress  プログラミング
プログラミング  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS