 HTML CSS
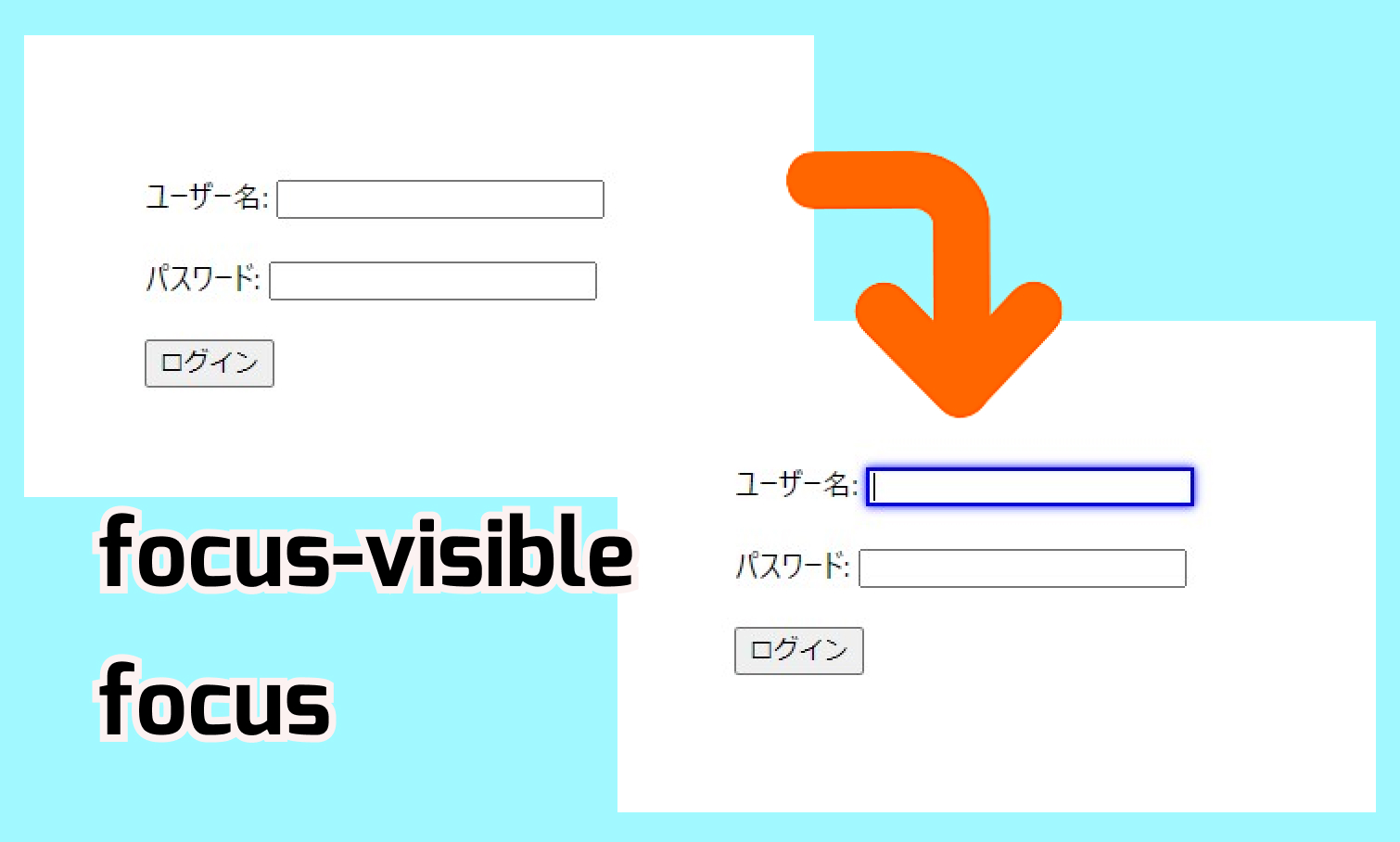
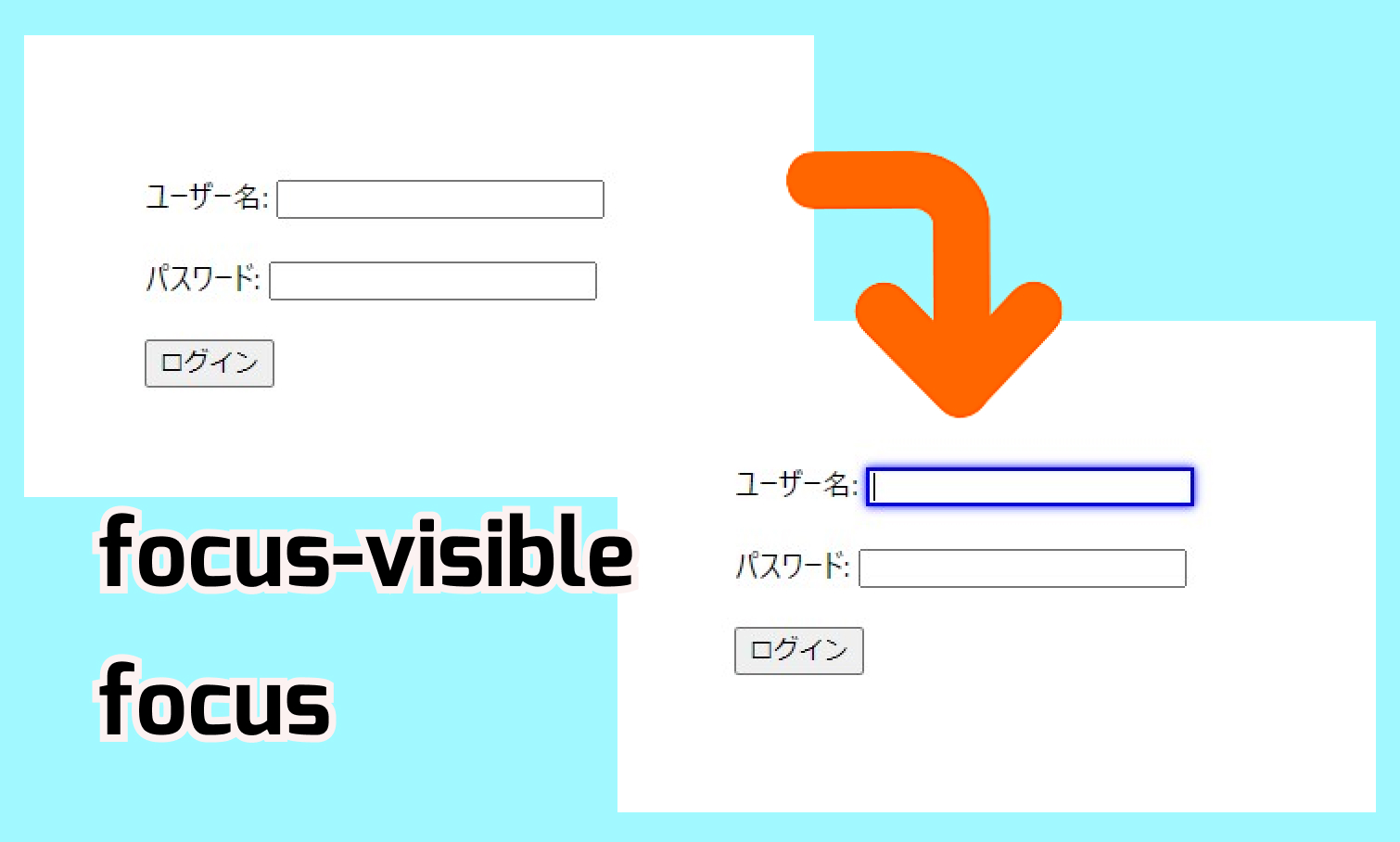
HTML CSS formなどで要素にマウスをフォーカスした時にアクションする指定はfocus-visibleで指定すると出来た。【サンプルコードあり】
HTML・CSSでフォームの実装をした時に、入力エリアをクリックした時に入力エリアにアクションをつける方法が簡単。やり方は、入力エリアの要素にfocus-visibleを設定すると可能になる。 focus-visible 使用例今回は、フ...
 HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS  HTML CSS
HTML CSS