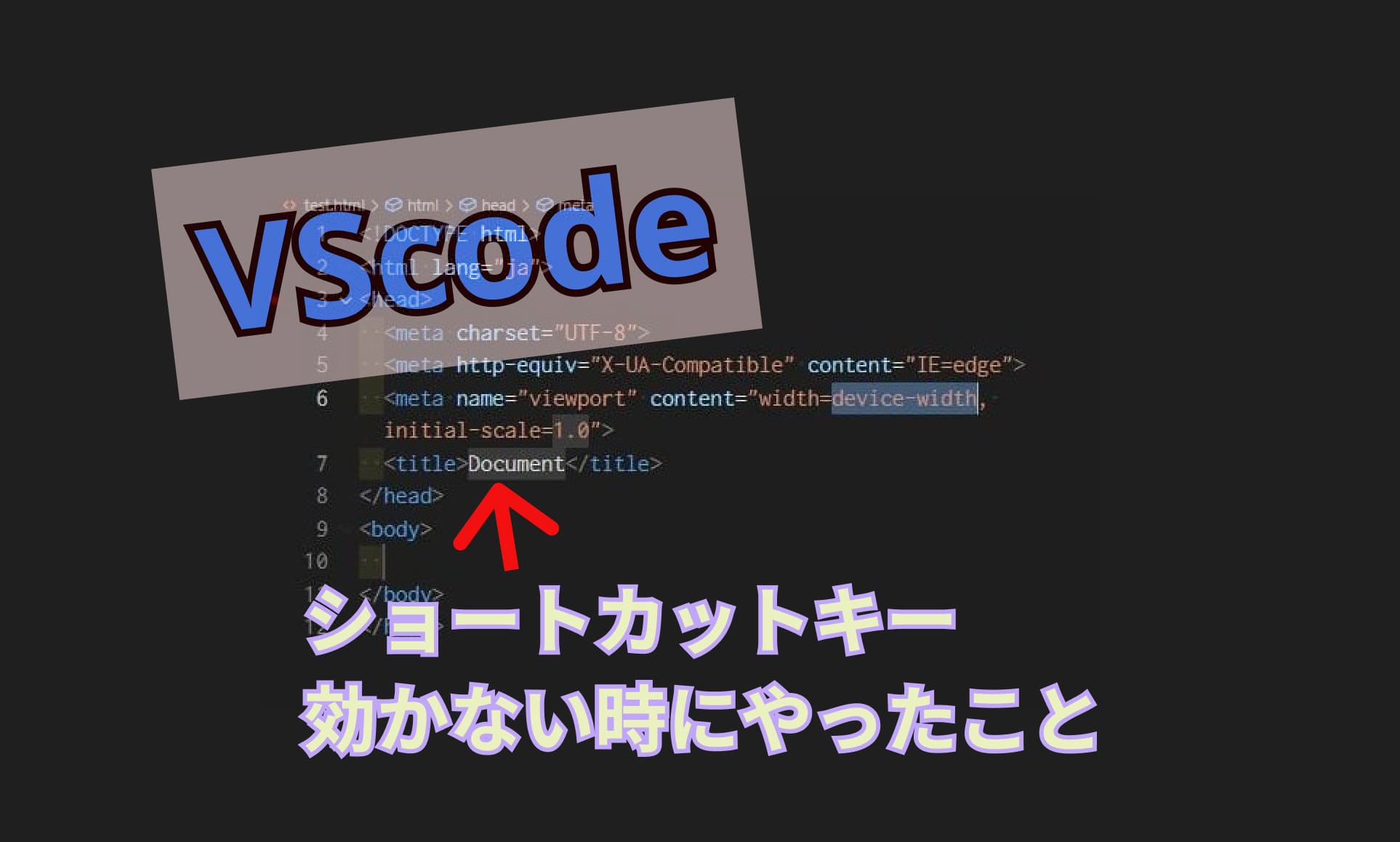
 VScode
VScode VScodeでコーディングする時、HTMLの最初に DOCTYPEやに記入する内容 ショートカットキーで出なくなった、一瞬で入力されない
VScodeでコーディングする時、HTMLの最初にDOCTYPEや<head></head>に記入する内容、ショートカットキー「Shift+1⇒Tab」使って自動で出る設定にしてたのに、(こんな内容が自動で記入されてた。)急にこんなエラーに...